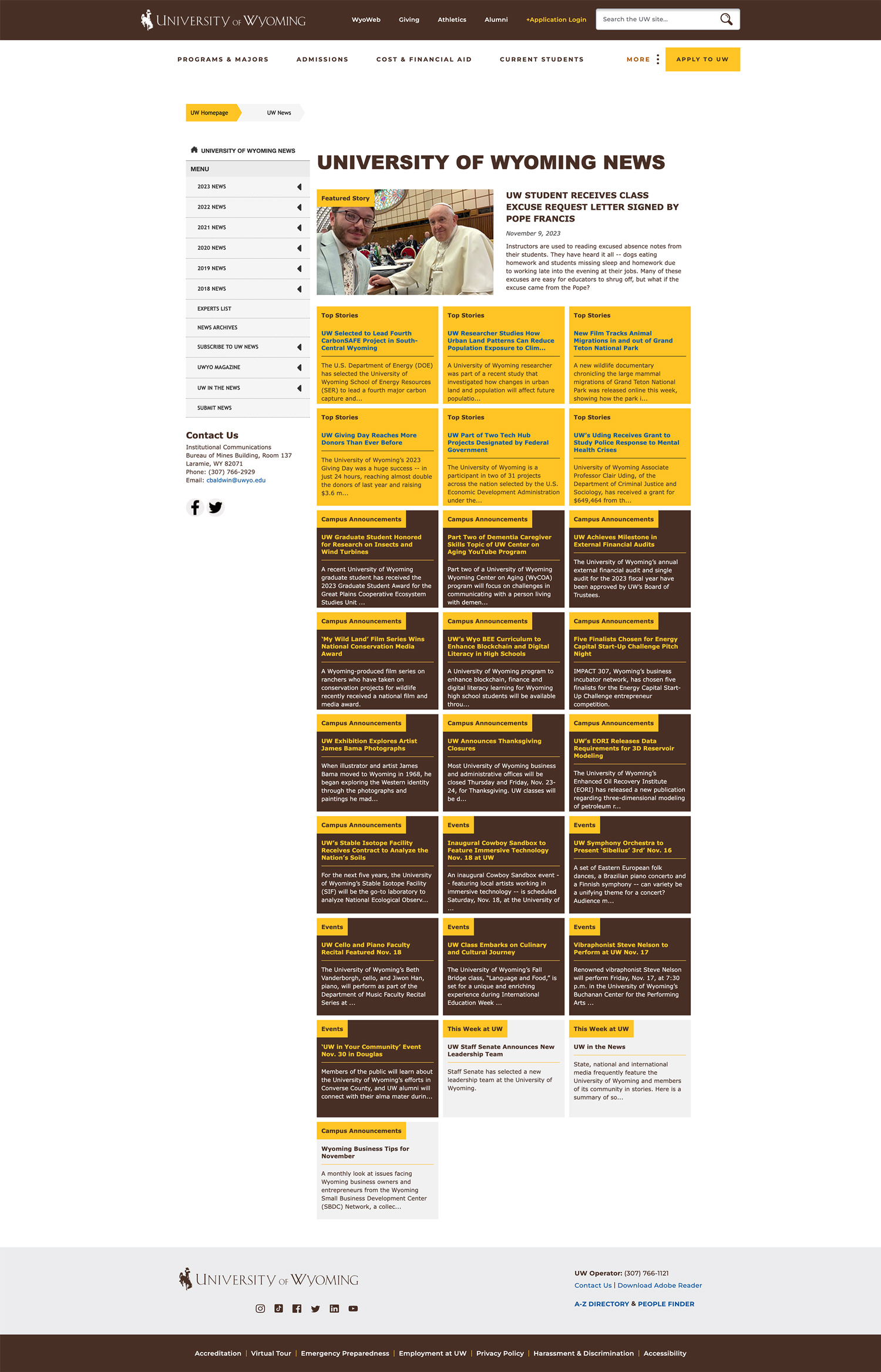
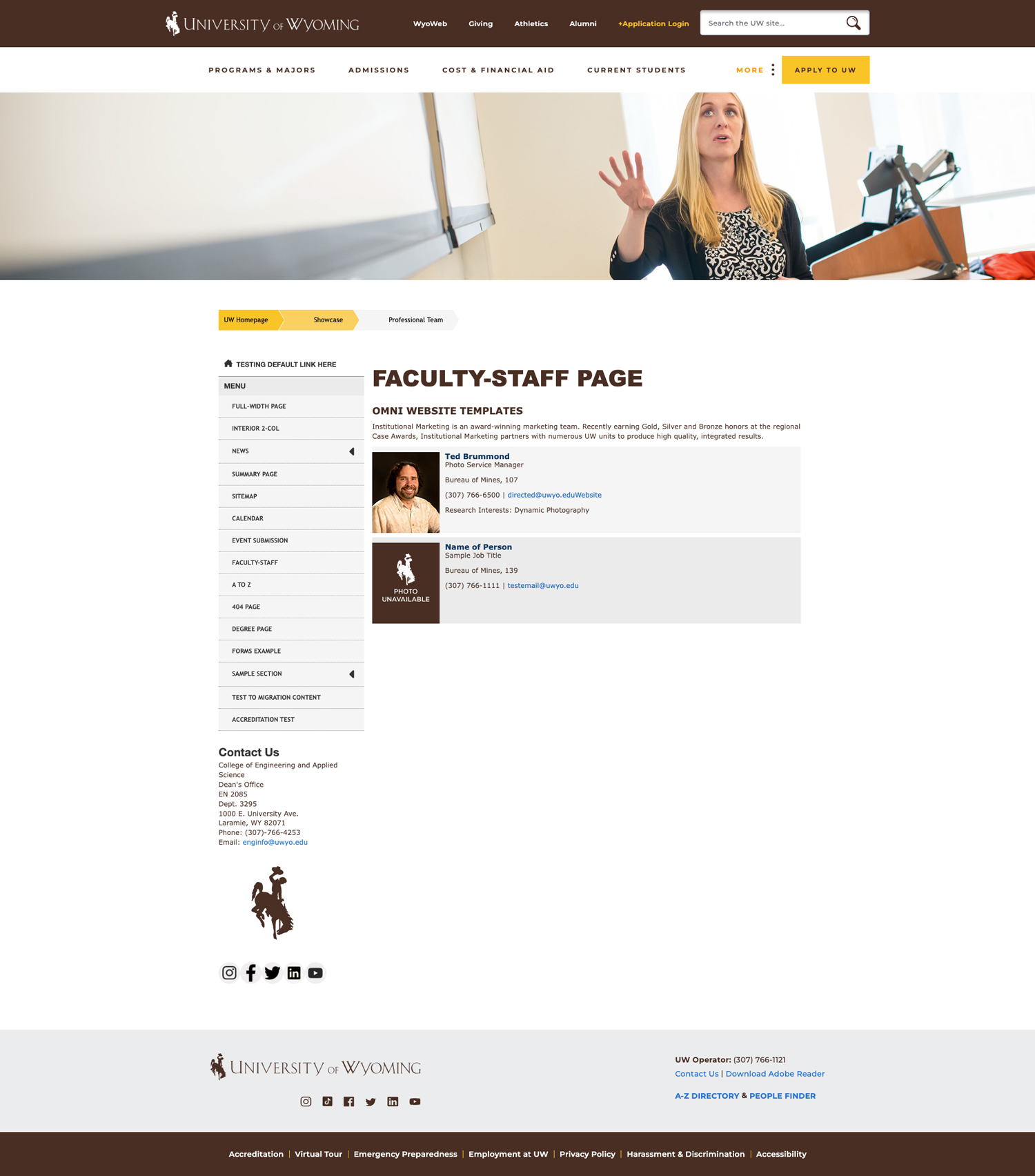
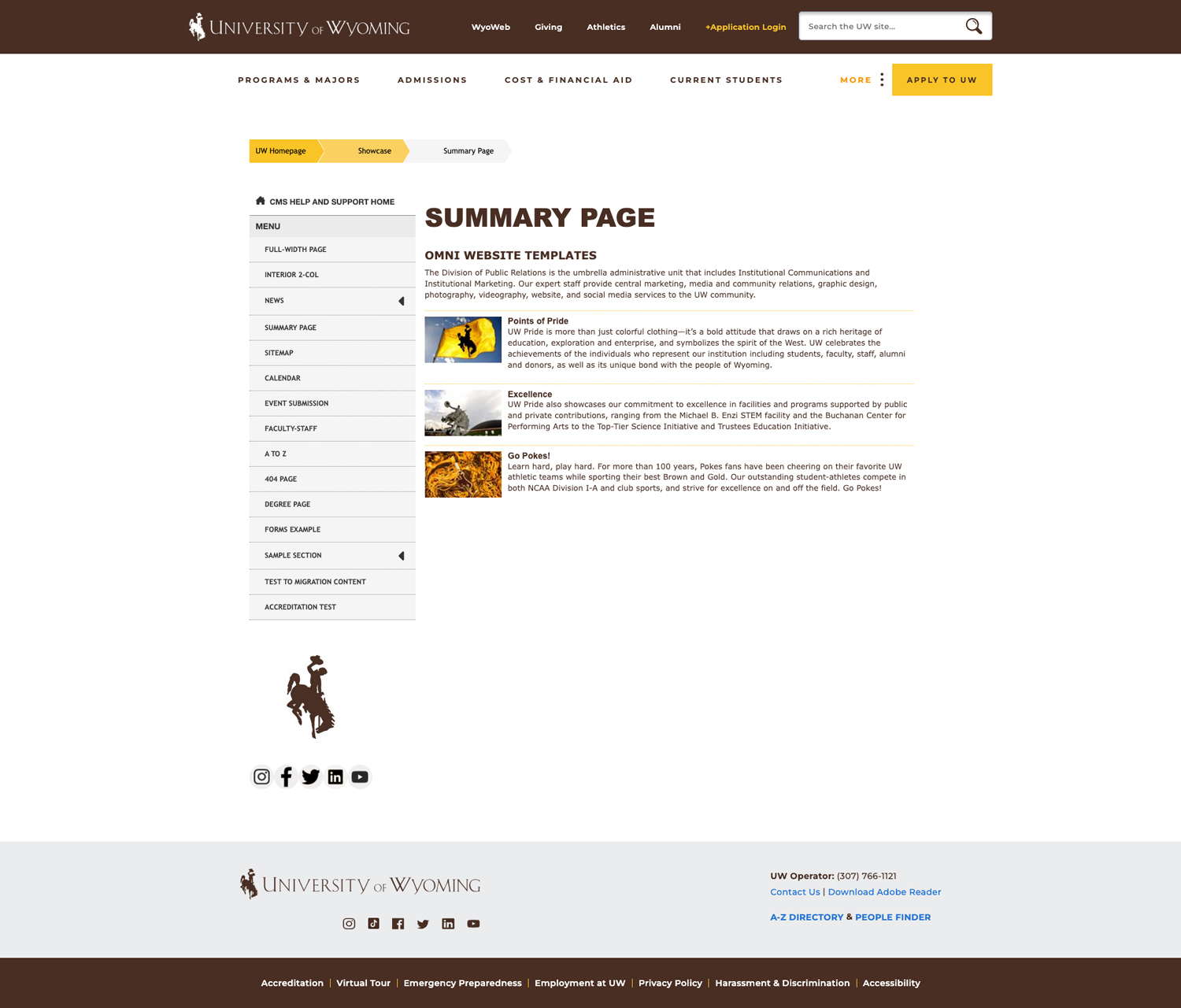
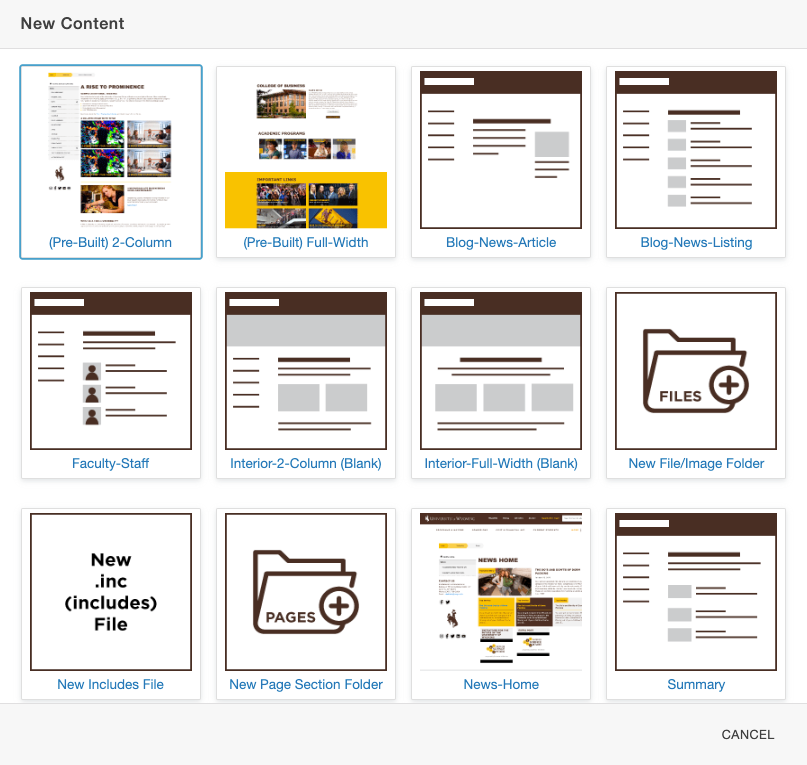
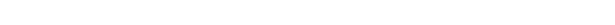
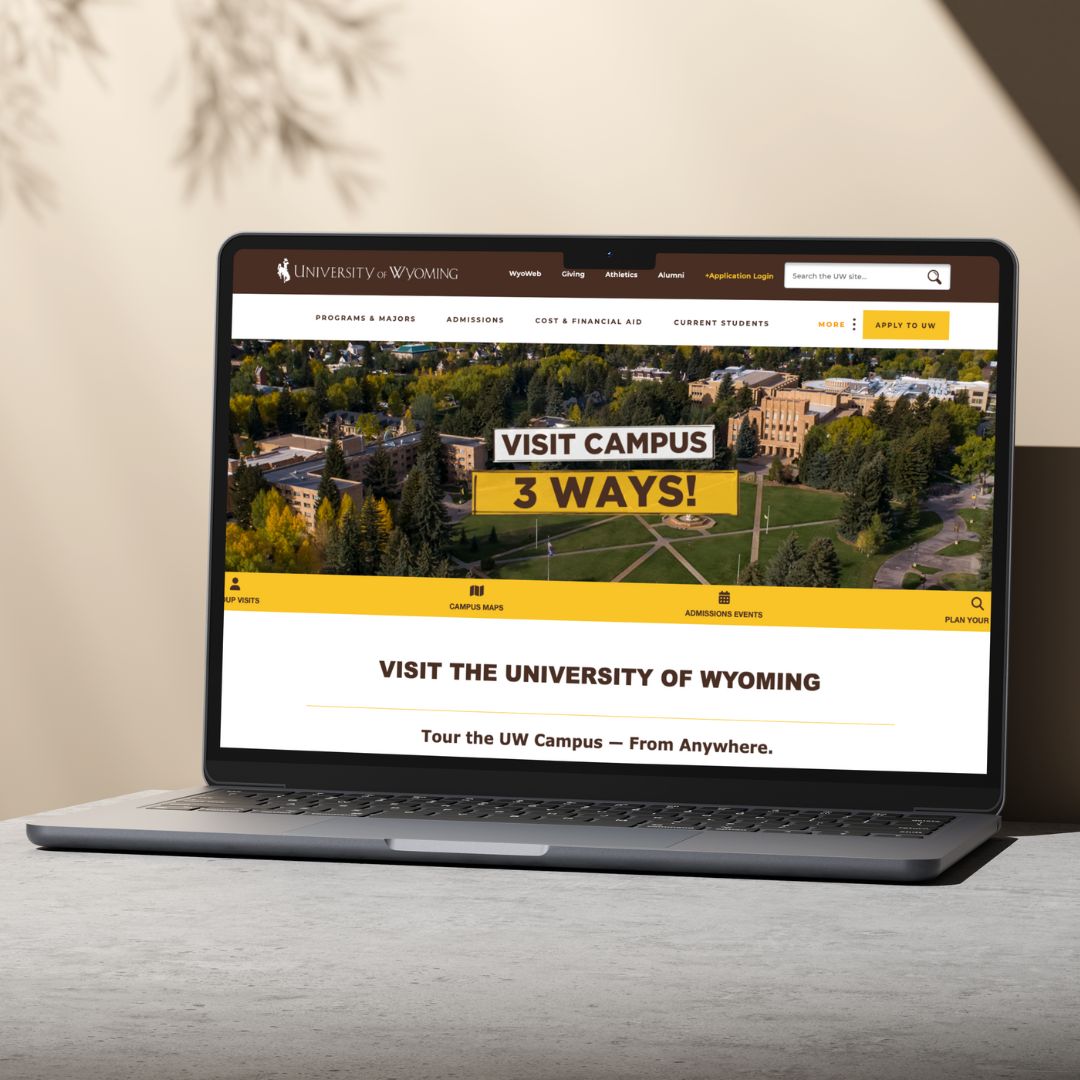
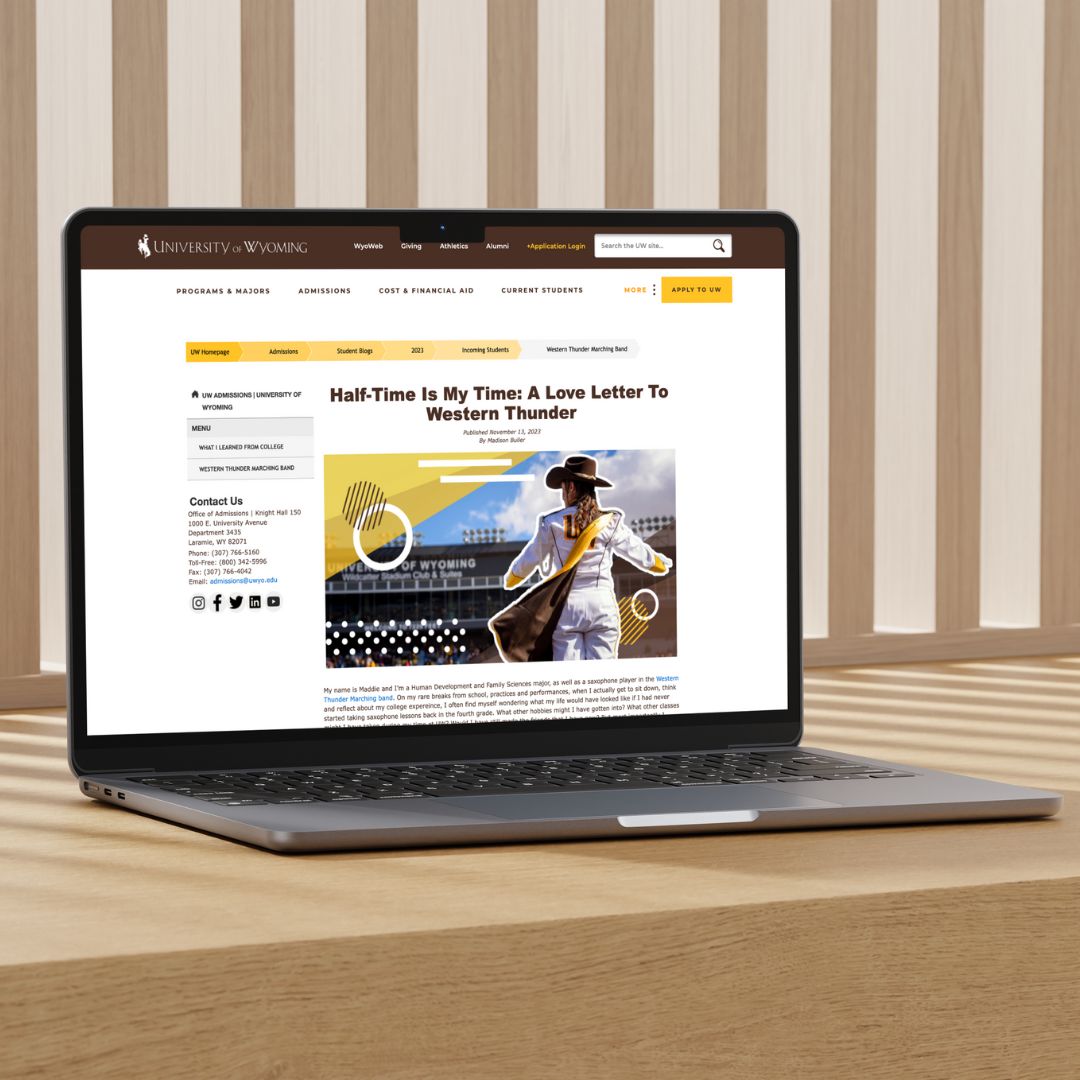
Omni CMS Page Templates



Site authors can currently choose from seven (7) templates inside Omni. Using snippets and components to create functionality and content, these
templates are comprised of up to 12 sections that can be turned on/off so you can
organize your webpage content how you see fit. All UW pages are mobile-optimized and
allow you to plug in your content and images so you can easily add information. Custom CSS and JavaScript are not allowed on new Omni CMS pages.
Tips for Building Great Pages
- Many successful pages use graphic and photo treatments inside Canva — a low-cost, online graphic design platform that is intended for people with minimal
graphic design knowledge. We highly recommend this tool!
- UW offers thousands of high-quality photos through our online photo database called
Canto. Simply use your UW credentials and look for the Omni download presets to perfectly
size your images. Check out this training to get started.
- Make a plan. A great webpage has well-researched analytics and a content outline before building even begins.
The Future of Templates
In time, we will be releasing a new suite of templates for all site editors to use. These templates will more closely match the "look and feel" of the UW homepage and will be pre-built for maximum ease of use. We will notify site editors as soon as these become available!