The Difference Between Formatting & Styles


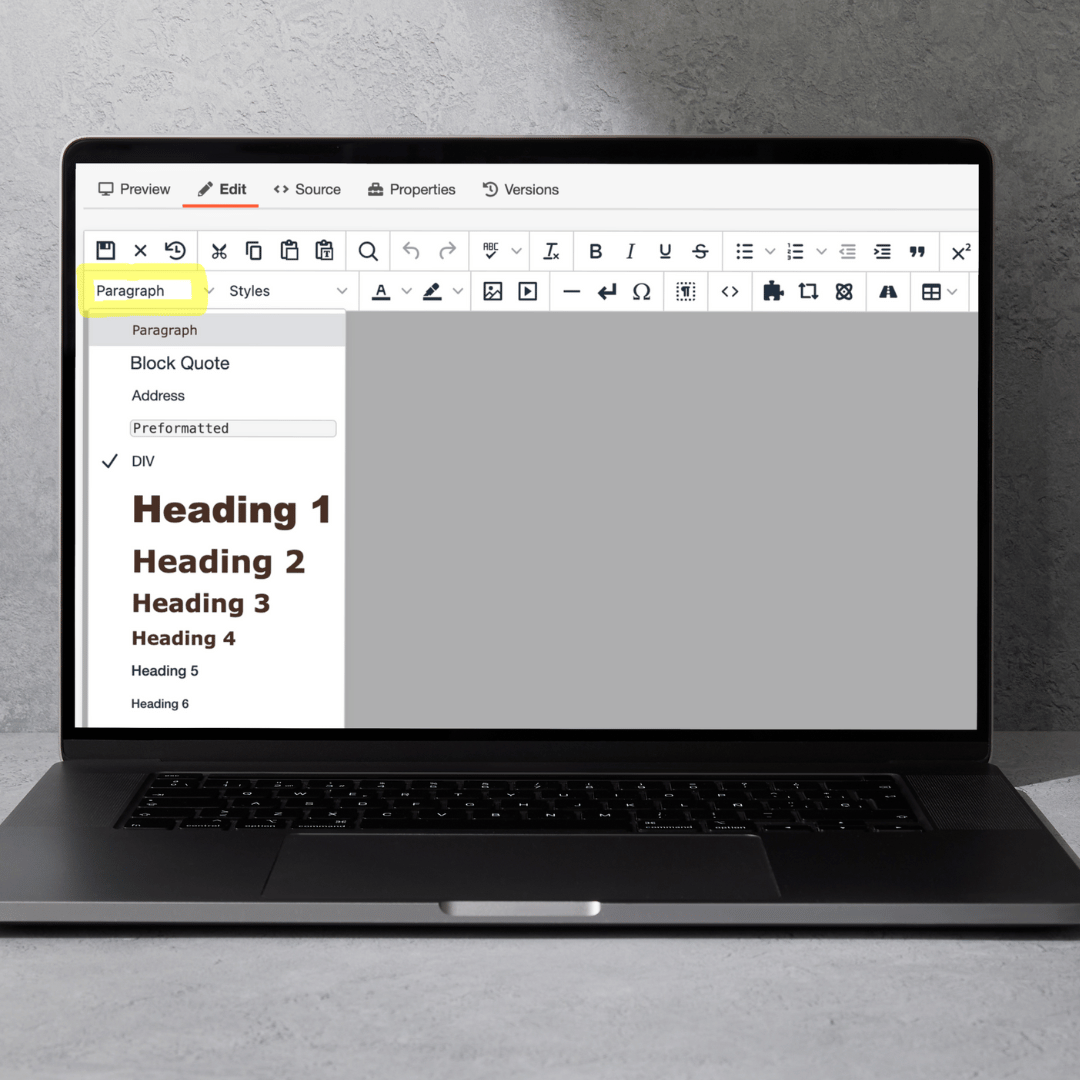
Formatting Dropdown Tool
Formatting is a dropdown option available inside your WYSIWYG toolbar — the toolbar at the top of your editing screen when your page is checked out in Omni — and allows you to change any highlighted text to a different heading or text format. This is typically what makes up the hierarchy of your page when headings are used in combination to identify different sections or important content areas. The most common type of formatted text on a page is the Paragraph option which is what you're reading right now.
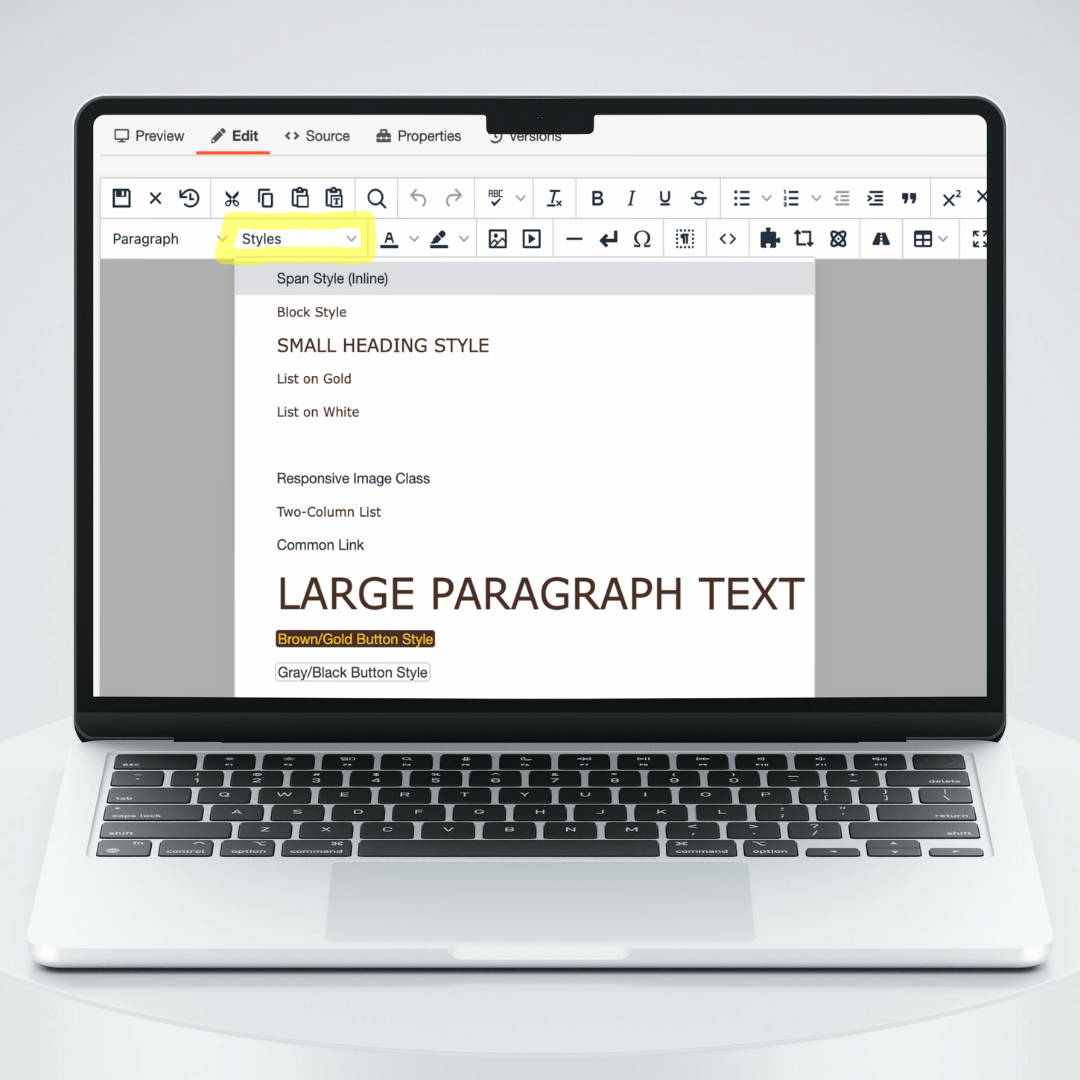
Styles Dropdown Tool
Styles allow you to creating further styling of your text. Styles are meant to be used in combination with your text formatting. For instance, if you wanted to make your H2 (Heading 2) smaller, you would begin by typing out your text that you want to be made into a heading, highlighting it, selecting the Heading 2 option from the formatting menu and then applying the SMALL HEADING STYLE in the adjacent Styles dropdown.
Here is an example:
