Need additional assistance?
Check out our Omni CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 1:30 - 5 p.m.
Don't forget the Request Help Gadget!
Located in the top right of your screen inside Omni CMS.
![]()
Page Building
Webpage building follows three core phases: planning, designing and implementing. Planning lays the groundwork, design sparks creativity and implementation brings it all to life while accounting for things like accessibility and functionality. However, this structured process remains flexible, allowing for adjustments based on feedback and new insights, ensuring the final product meets evolving needs.
For a review on specific page building skills, refer back to the Omni training tutorials.
Building vs. Editing
Building a New Page:
New pages will come with basic snippets and components and allow you to add additional snippets and components as needed to create design elements. Review this tutorial for how to build a new page.
Editing an Existing Page:
In 2023, our CMS underwent a conversion and thousands of migrated pages were transitioned into Omni and you may encounter these pages. These pages also contain a different editing experience and look a bit different.
- Migrated pages have no snippets or components so be sure to copy your content into an Interior container snippet to get started. You can add other snippets and components as needed.
Planning
Understand the primary goal of the page.
- Is this content that warrants a new page and therefor, a new navigation element? Or is this information that can be added to an existing page?
- What is the call to action (CTA) of this page? Simply put, a CTA is an action you want a site visitor to take, such as signing up for more information or clicking to a more important page.
Determine who will be visiting the page and what their expectations or needs might be.
- Why are they visiting your website? What are they trying to accomplish?
- How do their environment, attitudes, and prior experiences impact their expectations of your site?
- How do users refer to and think about your content?
Decide what information will be included on the page. Consider all forms of media.
- Text
- Images - Consider using Canto, the UW photo database.
- Videos - Note that videos can not be housed in the CMS but you can embed YouTube videos
- Forms
Use a sitemap tool to determine the best place on your site for your new page to live.
- Consider the navigation elements and how things will “nest” in the 2-column page side navigation.
- A site map can be an excellent tool to assess your site for a full refresh as well.
Designing
Review template options and determine what suits your content best.
- Remember that some snippets and components are only available on certain templates.
- Custom CSS and JavaScript that manipulates the branding and functionality of a page are not allowed.
Get a rough idea of how you want your page to look. You can use a software to start brainstorming or just an old fashioned pencil and paper. This is just do you can begin visualizing your layout.
- What design elements such as snippets and components will you be using?
- Shop around other UW sites and pages to get inspired. Admissions is a great place to start.
- Organize content by importance – high importance near the top of the page.
- Utilize white space to reduce clutter on your pages.
- Remember, if you wouldn't read that much text neither will your site visitors.
When crafting a webpage within the University of Wyoming's site, it's essential to strike a balance between uniqueness and brand consistency.
The page should captivate attention while adhering to UW's brand identity through the consistent application of colors, fonts, and available CMS elements fostering cohesion and reinforcing the institution's identity across diverse platforms.
Implementing
Ensure the webpage loads quickly by optimizing images, and following best practices.
- Images and icons downloaded using one of the presets in Canto are already optimized.
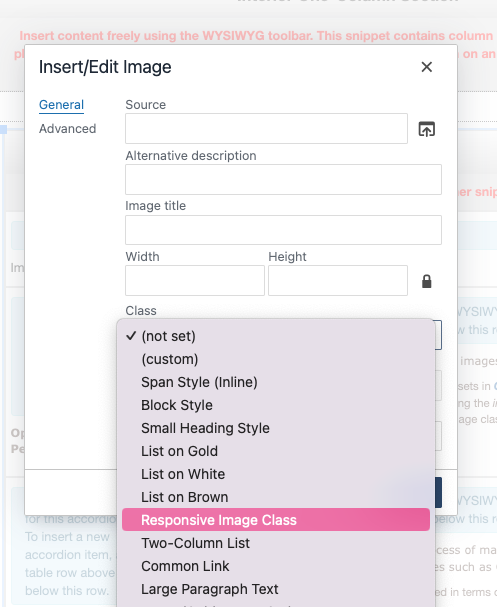
- All images inserted with the WYSIWYG editor or using the insert/edit image option in the main toolbar, should have the class set to "responsive image class" to ensure a mobile friendly view.

Search Engine Optimization (SEO) is the process of making websites and webpages more visible and accessible on search engines such as Google.
- Explore our resources to help your page succeed in terms of SEO.
The University of Wyoming is committed to meeting accessibility requirements on its website and web pages. Several steps are being taken to fulfill that commitment though we need your help!
- Install the WAVE accessibility plugin in your Chrome browser to ensure your page passes all checks before publishing.
Conduct testing to ensure functionality, responsiveness, and compatibility with different browsers/devices.
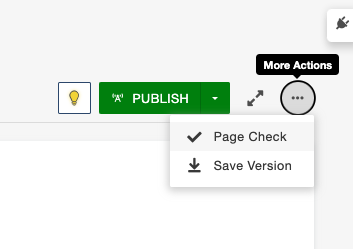
- Conduct a page check for broken links and spelling errors by selecting the three dots to the right of the publish button while the page is checked out.
- Publish to the Dev server to see your page as it will appear when it’s live without yet making it publicly accessible.
- With your Dev page open in a Chrome browser, install the WAVE accessibility plugin and run a scan on your page to ensure your page passes all checks.
- Test the page on a mobile view by previewing the page and shrinking your browser window horizontally.

Need More Assistance?
Feeling overwhelmed with your page build or seeking a complete site refresh? We're here to help! The Web Team is ready to offer consultations to guide you through the process and ease any challenges you might be facing. Reach out to us, and let's collaborate to create a standout and refreshed web presence together.
Need additional assistance?
Check out our Omni CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 1:30 - 5 p.m.
Don't forget the Request Help Gadget!
Located in the top right of your screen inside Omni CMS.
![]()
