Need additional assistance?
Check out our CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 10 - 11 a.m. and 1:30 - 5 p.m. (academic year hours)
Don't forget the Request Help Gadget!
Located in the top right of your screen inside the CMS.
![]()
How to use the WAVE tool

WAVE tool
WAVE is a free and secure extention that can be installed on Chrome, Firefox or Edge. It is an automated accessibility testing tool. The WAVE tool can assist you with making your web content more accessible. This tool will not indicate if your web content is accessible. You will need a human being to determine your content's accessibility, however, the WAVE tool can help you evaluate the accessibility of your web content.
The WAVE is easy to use. Using the form at the top of any page, simply enter the web page address of your page and submit the form.
If you have any questions regarding your page's accessibility health, Please email our accessibility team
USING THE WAVE TOOL
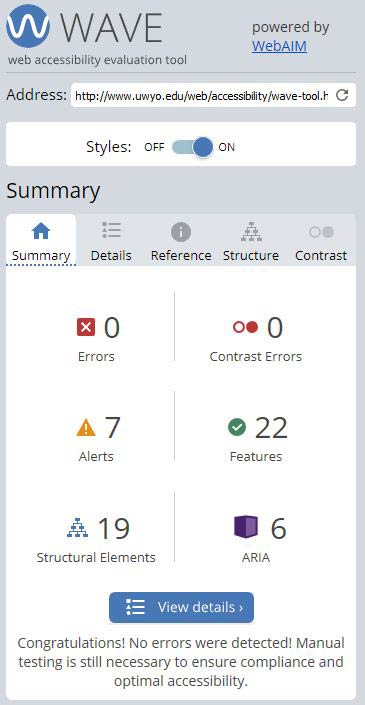
The WAVE tool will scan your web page and detect:
- Errors
- Contrast Errors
- Alerts
- Features
- Structural Elements
All errors and alerts should be reviewed and addressed where appropriate in your content. Issues at the template level will be addressed by the Web Team.


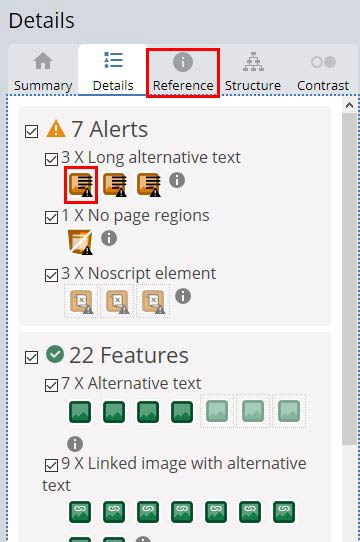
ELIMINATING ERRORS AND ALERTS
- Clicking on the icon will bring up more information about the errors and alerts
- You can then find the error or alert on the body of your page
- More information about errors and alerts can be found in the reference tab
Need additional assistance?
Check out our CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 10 - 11 a.m. and 1:30 - 5 p.m. (academic year hours)
Don't forget the Request Help Gadget!
Located in the top right of your screen inside the CMS.
![]()
