Need additional assistance?
Check out our Omni CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 1:30 - 5 p.m.
Don't forget the Request Help Gadget!
Located in the top right of your screen inside Omni CMS.
![]()

Inserting Links
Step by Step Instructions
Follow these directions to insert a link on a page in Omni CMS.
Note: If you are wanting to link a photo or heading in a component, edit the component by clicking anywhere in the blue box surrounding the title. For more information, check out the snippets and components guides.
- From an editable region on the page, type the text you would like to link. Note: Do not link the words "Click here." to link a URL instead, find the appropriate word or phrase in your sentence that tells users where
your link will take them and link that. Use the example below as a guide.
-
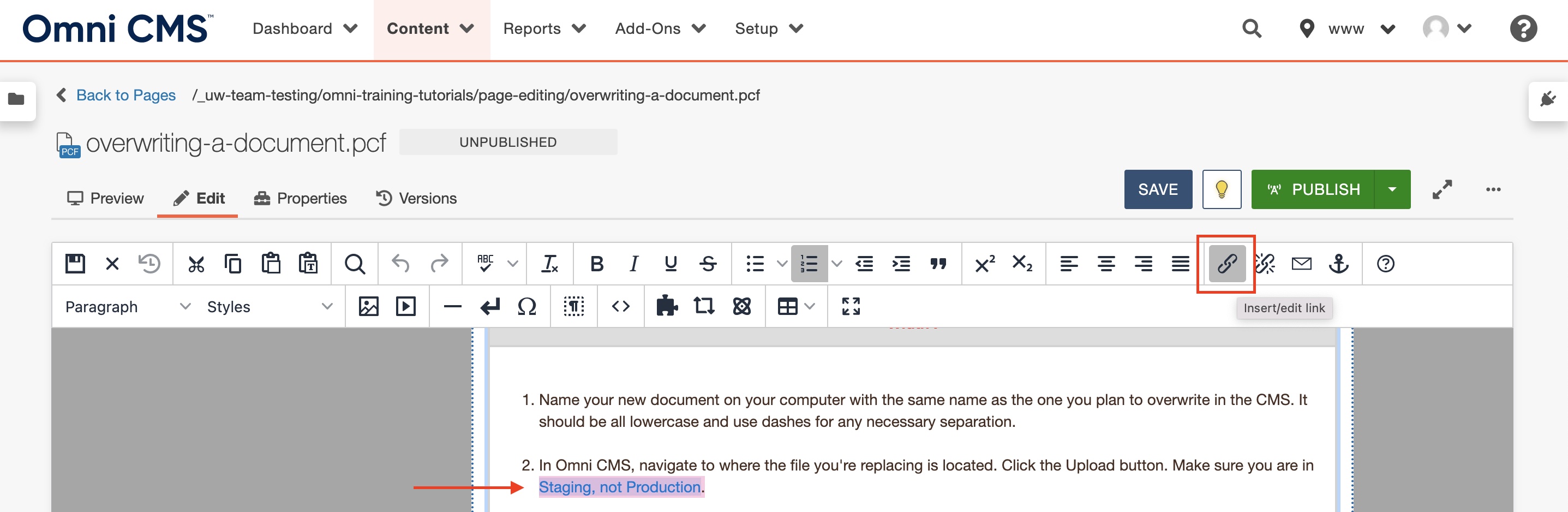
Highlight the text that will be your link by clicking and dragging.
-
Once the text is selected, click the insert/edit link button on the edit toolbar.
Note: You can also right click and use the insert/edit link option that comes up.
-
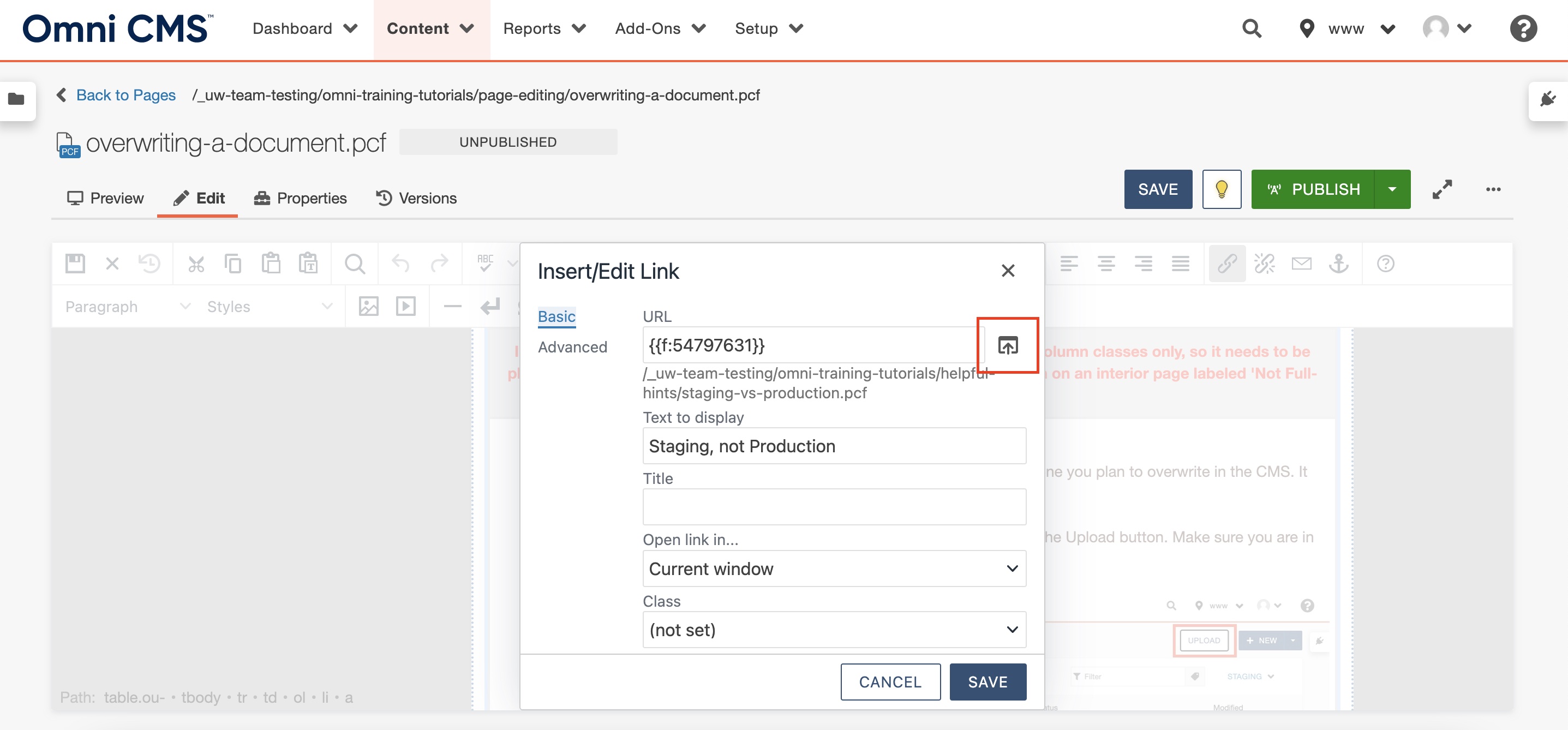
The insert/edit link window is displayed. To link to a file or another page within your site, click the browse button.
Note: Alternately, if you are linking to an external web page, type (or copy and paste) the page address (e.g., http://www.emich.edu) into the URL field and skip to step six.

-
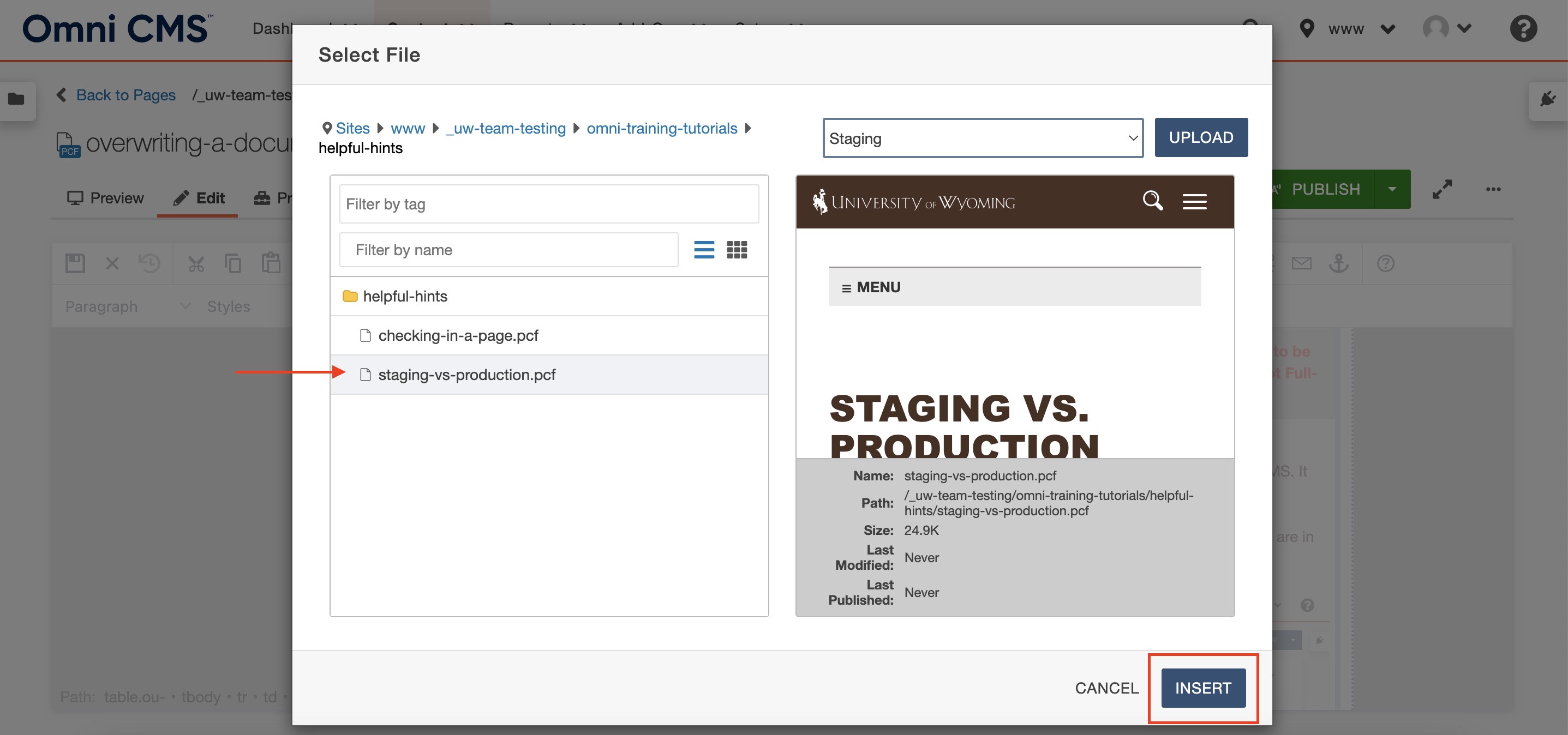
The Select File window is displayed. Locate and select the desired file from the file browser list, then click the Insert button. Use the breadcrumbs at the top to help navigate.

-
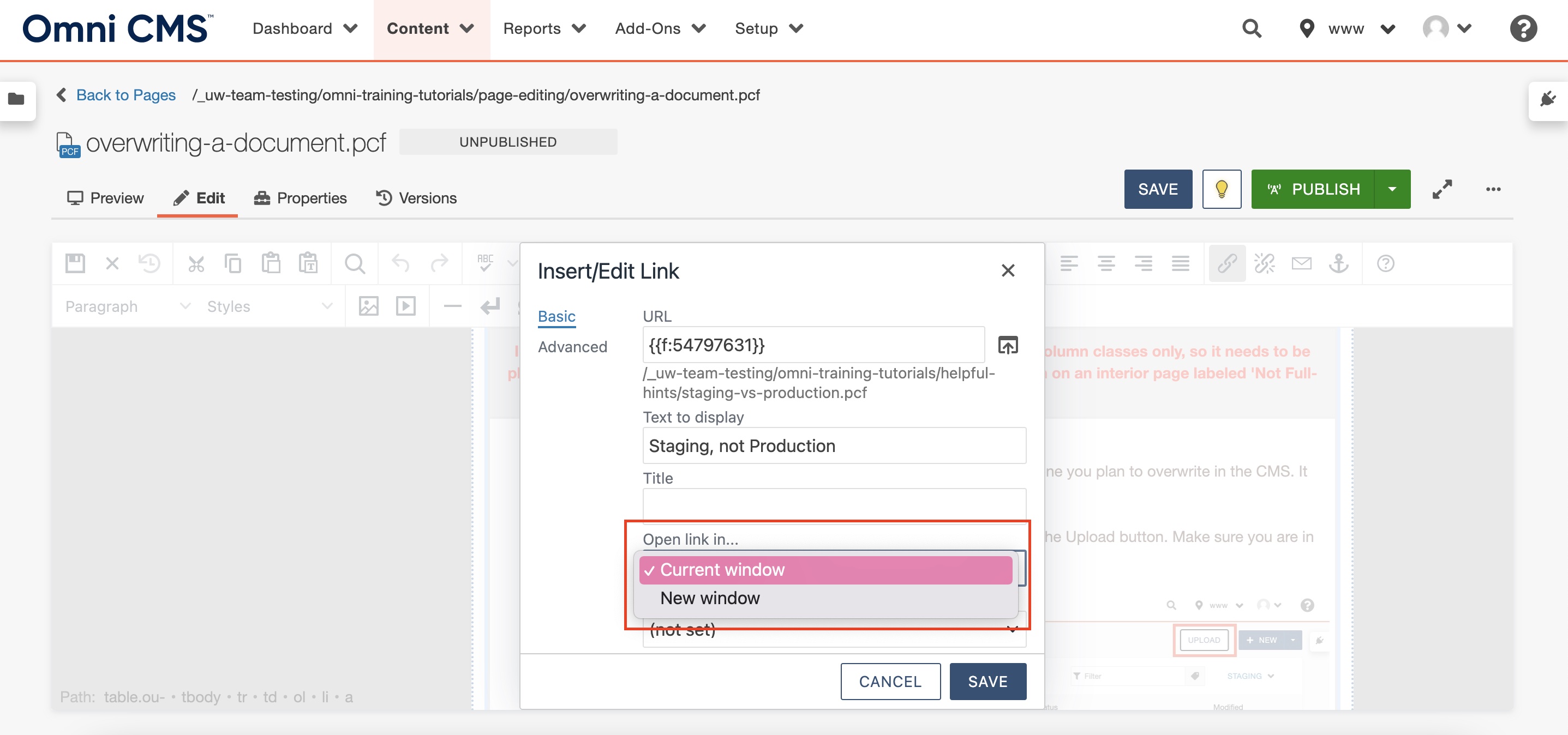
After clicking insert, the insert/edit link window will be displayed again. By default, the link will be set up to open in the same window, meaning that when the user clicks on it, they will leave their current page and move to the one you linked to. If you are linking to an external site — anything outside of your site or uwyo.edu — or if you are linking to a PDF, set the link to open in a new window by clicking the pull-down arrow in the target field and select "New Window" from the list.

-
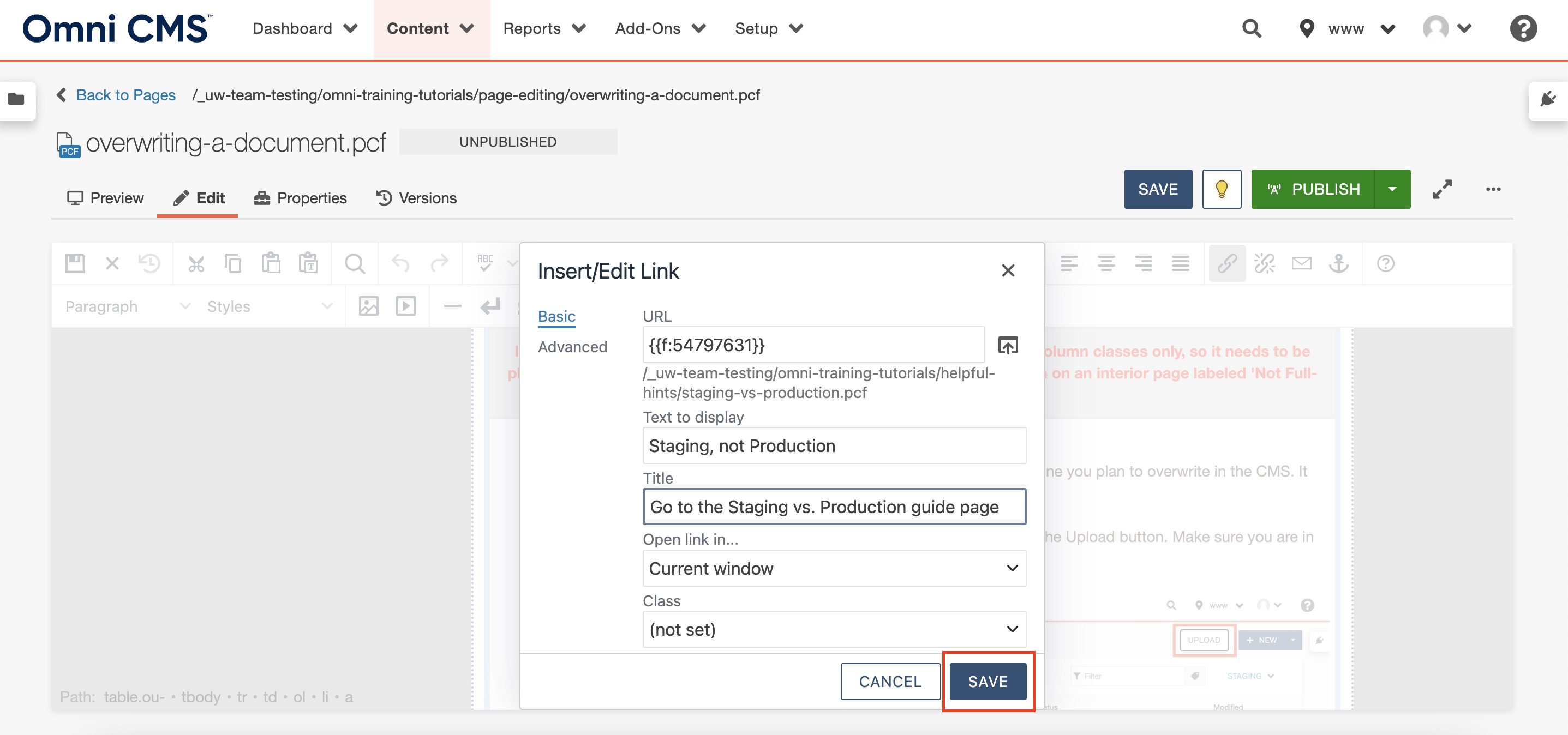
In the title field, type a description. This is a required step for website accessibility. Your title needs to start with like "Go", "Visit" or "Download", end with "page", "site" or "[PDF]" and tell users where the link is taking them:
- For pages: "Go to the CATE Lab Testing page."
- For sites: "Visit the Financial Aid site."
- For PDF files: "Download the CATE Lab Rules [PDF]."
-
Click SAVE to insert the link.

-
Test your link on your live page after editing and publishing to ensure it is working properly.
Need additional assistance?
Check out our Omni CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 1:30 - 5 p.m.
Don't forget the Request Help Gadget!
Located in the top right of your screen inside Omni CMS.
![]()