Need additional assistance?
Check out our Omni CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 1:30 - 5 p.m.
Don't forget the Request Help Gadget!
Located in the top right of your screen inside Omni CMS.
![]()

Reconnecting Missing Images
Known Page migration Issue
Some pages may contain a broken image link due to a mismapped image path. Typically,
this is simply a missing directory name in front of your image path. This can easily
be fixed by inserting your directory name (i.e. /admissions) in front of the your original path.
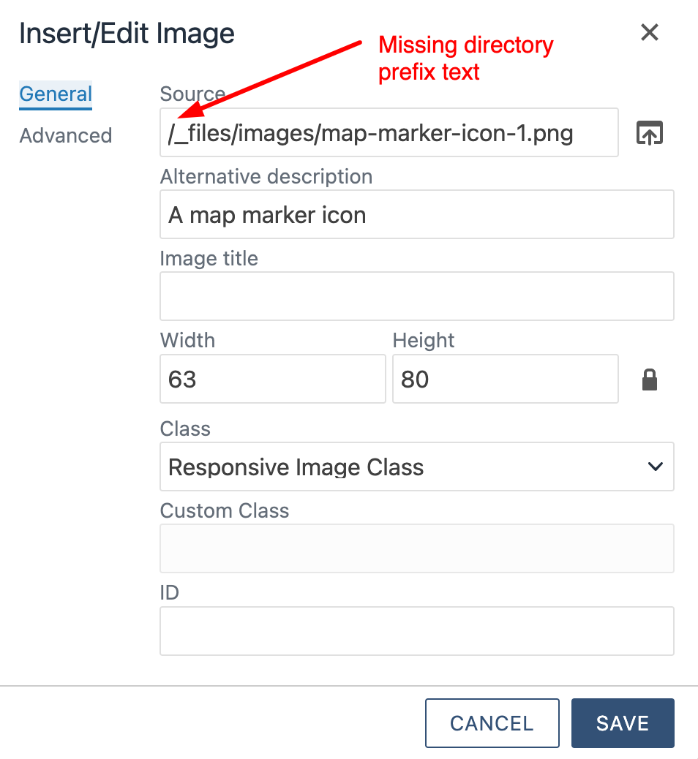
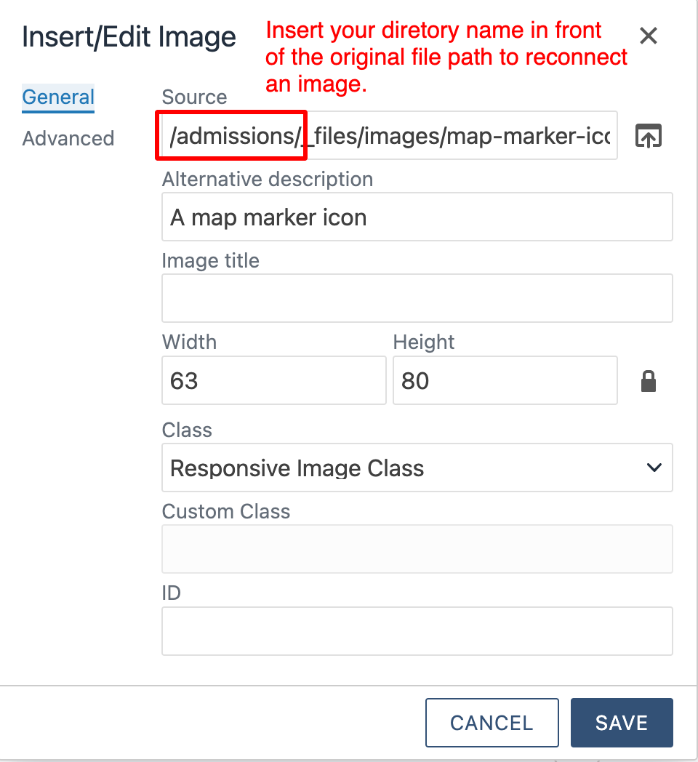
The following screenshots are examples of a missing image path and one that has had the directory name placed in front of it to fix the connection. Provided site editors have observed the image uplaod blackout dates, all your files and images have been imported and published inside Omni, and will be easy to reconnect if the image path is broken.
The image path is broken due to a missing directory name.

Inserting the directory name in front of the image path to correct the missing image.

Reconnecting Images through Source Code
Some site editors may find it easier to reconnect multiple disconnected images through
their source code editor which site editors will have access to throughout the content
prep phase. This is especially useful if you have a disconnected image that you are unable to select due to its content being hidden behind
another component - such as a caption box.
To better explain this process, we recommend watching the video below as a tutorial
on how to easily locate your image files and reconnect them through the HTML source
code.
Need additional assistance?
Check out our Omni CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 1:30 - 5 p.m.
Don't forget the Request Help Gadget!
Located in the top right of your screen inside Omni CMS.
![]()