Need additional assistance?
Check out our Omni CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 1:30 - 5 p.m.
Don't forget the Request Help Gadget!
Located in the top right of your screen inside Omni CMS.
![]()

Uploading PDFs and Images
Step by Step Instructions
Omni accepts a variety of file types including common extensions such as .jpg, .png, .gif and .pdf. The following size limits are set in place to help support our server space limitations:
- Test-Based Files: 25 MB
- Image Files: 10 MB
- Other Files: 25 MB (such as music or video files)
If you need assistance with downsizing your images for web upload, we highly recommend taking the Canto Photo Database training as this allows you to download photos from UW’s photo database into compressed sizes that are ideal for websites. Smaller photo sizes help with page load time which can greatly contribute to a positive search engine optimization score and end user experience.
- From the content tab at the top of the page, navigate to either the images or documents
folder within your site that you will be uploading a photo or PDF into.
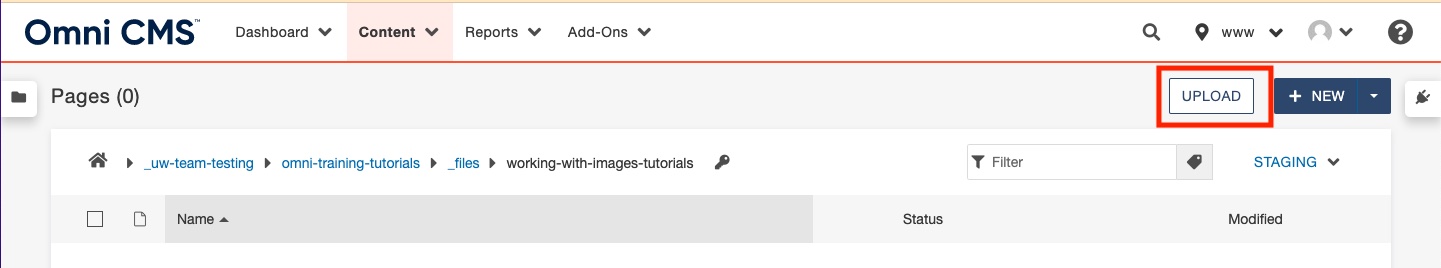
- Select the Upload button once you have navigaed to the folder in which you wish to
upload an image in.

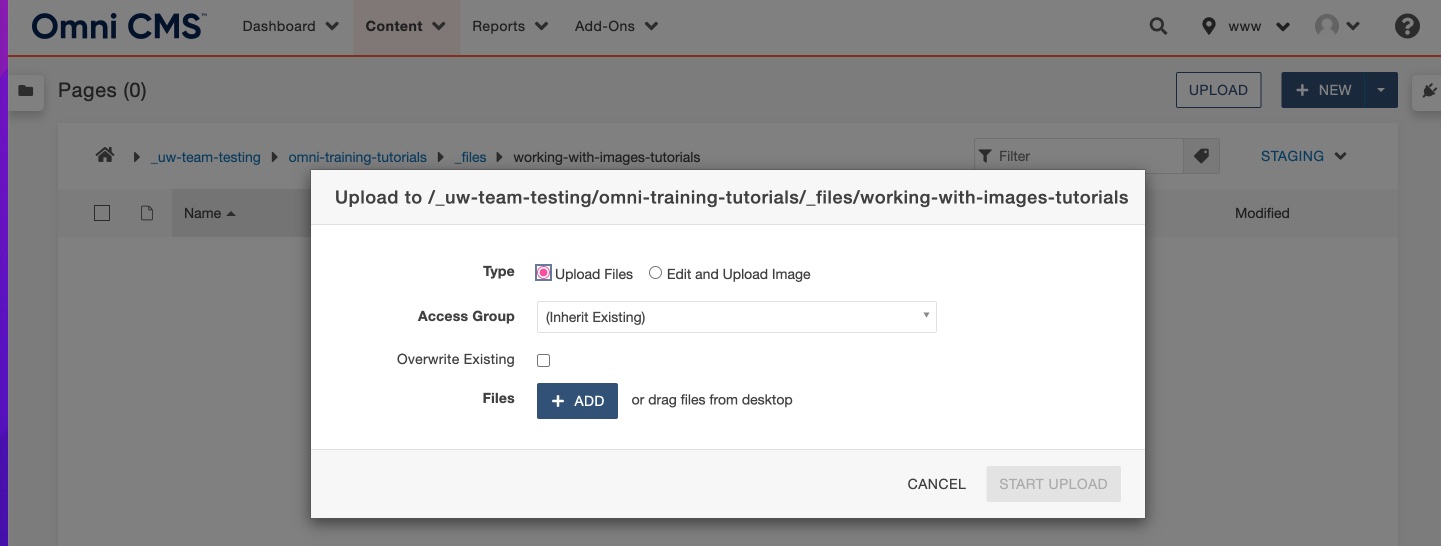
- Check that your preferences in the window that appears are set to the options shown
below. Click "add" and search your computer for the new image or drag it from the
desktop.

- Ensure that you have selected the correct photo in the window that appears. Click
Start Upload.
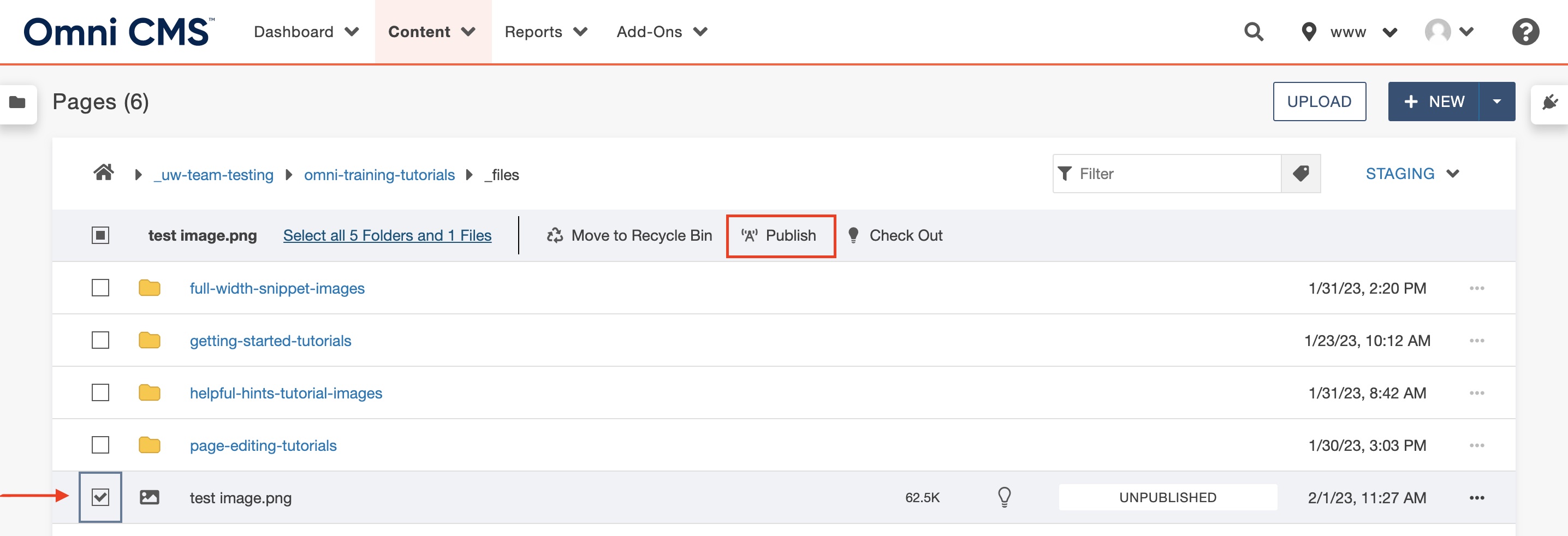
- Select the check box to the left of the filename that you have just uploaded in the
folder and click publish in the tool bar that appears at the top.

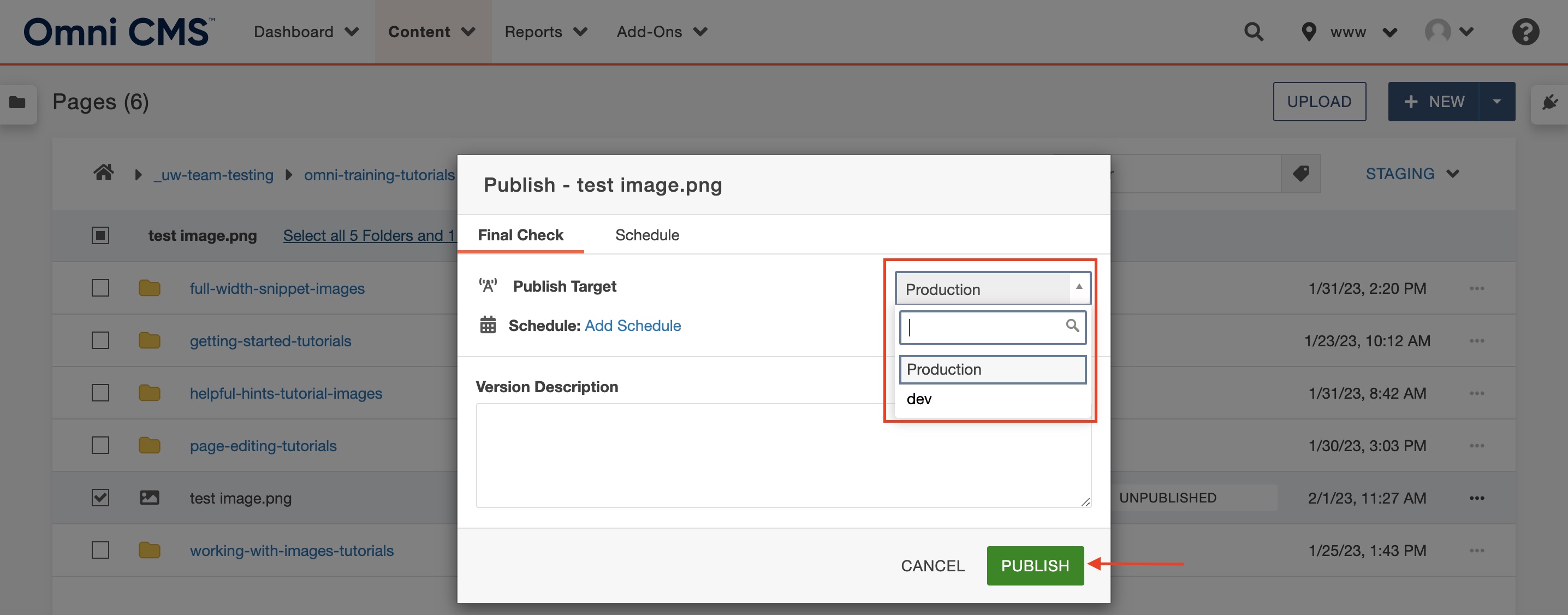
- Publish to both production (also refered to as default or www) and Dev from the "Publish
Target" drop down in the window that appears.
Note: To do this repeat step 6 twice and publish to the two different targets.
- Your image is now ready to be used. Check out the how to insert images guide for nrxt steps!
Need additional assistance?
Check out our Omni CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 1:30 - 5 p.m.
Don't forget the Request Help Gadget!
Located in the top right of your screen inside Omni CMS.
![]()