Need additional assistance?
Check out our Omni CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 1:30 - 5 p.m.
Don't forget the Request Help Gadget!
Located in the top right of your screen inside Omni CMS.
![]()

Replace an Image
Step by Step Instructions
This guide will cover how to easily replace an image or file once and have those changes take effect automatically across all pages that the image or file is in use.
- When saving the new image file to your computer, name the new image the exact same
as the one in the CMS you are going to replace. Reminder: filenames should have no
capital letters and hyphens/dashes instead of spaces.
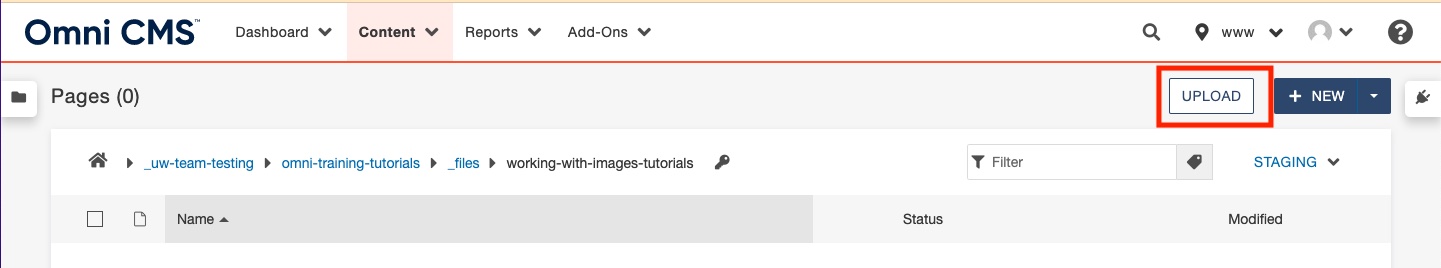
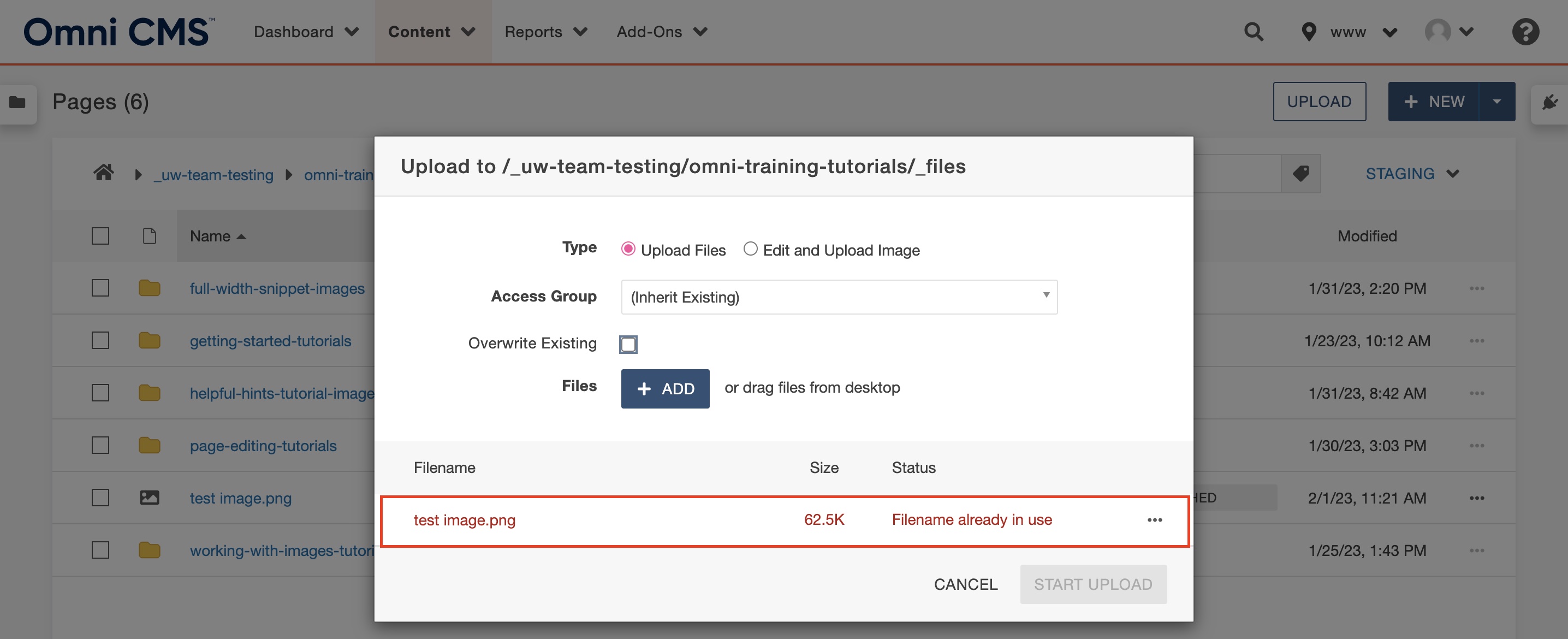
- Select the Upload button once you have navigaed to the folder in which you wish to
replace an image in.

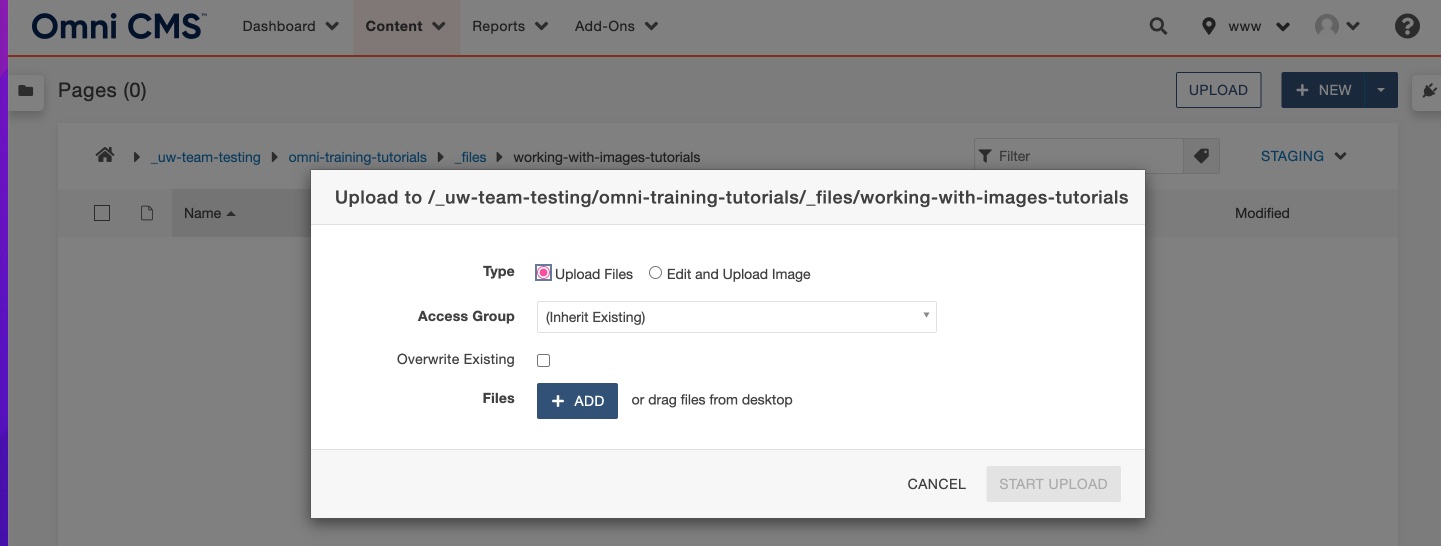
- Click "add" in the window that apprears and search your computer for the new image
or drag it from the desktop.

- If you have named the image correctly, the file should appear in the box in red with
a "Filename already in use" status warning.

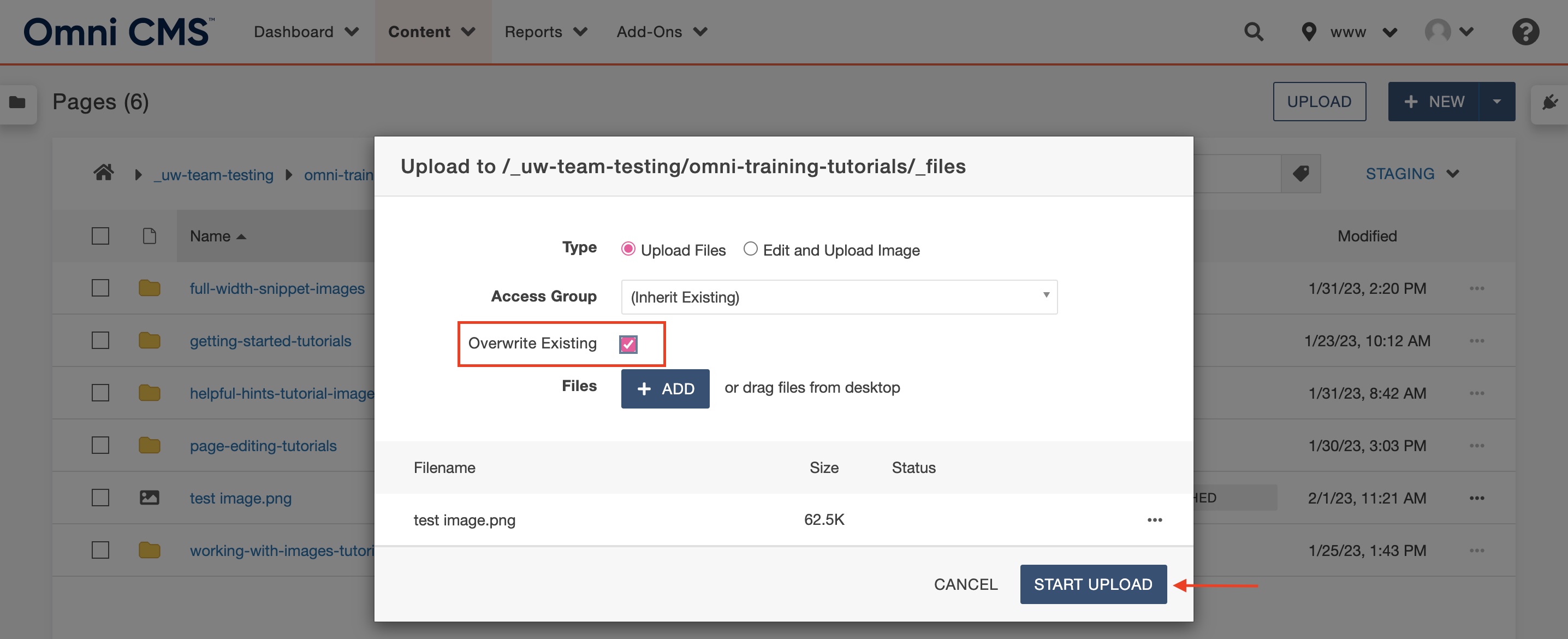
- Check the Overwrite Existing box to overwrite the old image and clear the status warning.
Click "Start Upload".

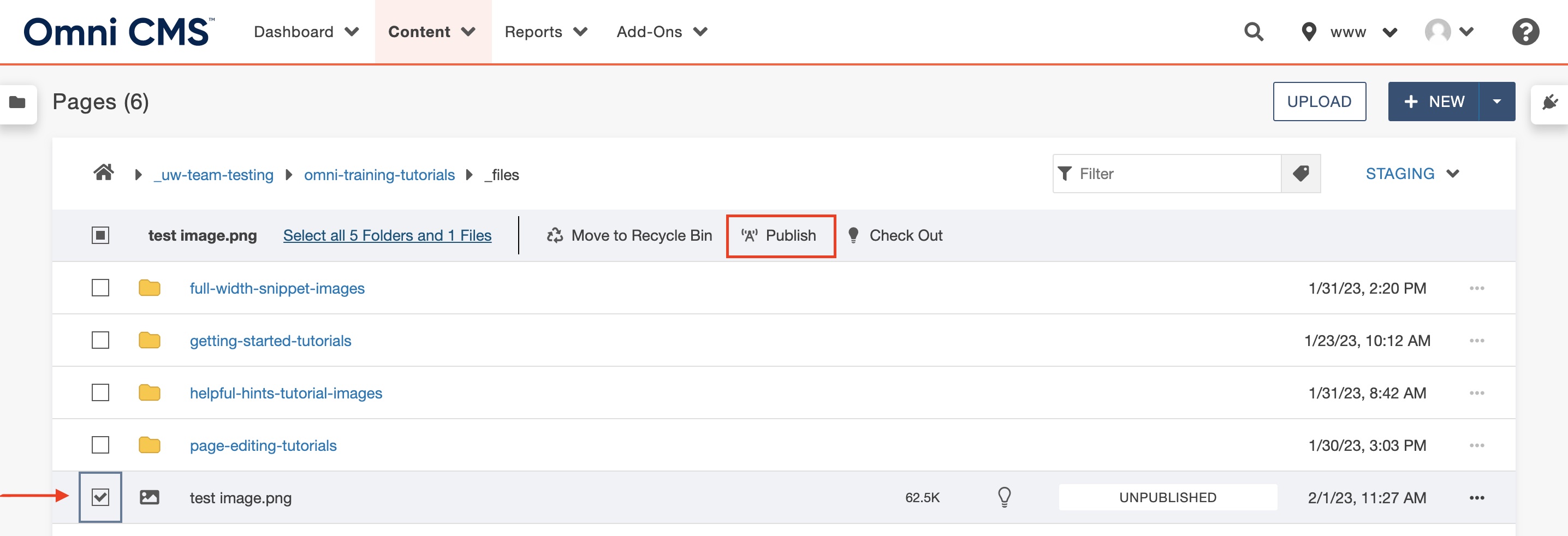
- Select the check box to the left of the filename in the folder and click publish in
the tool bar that appears at the top.

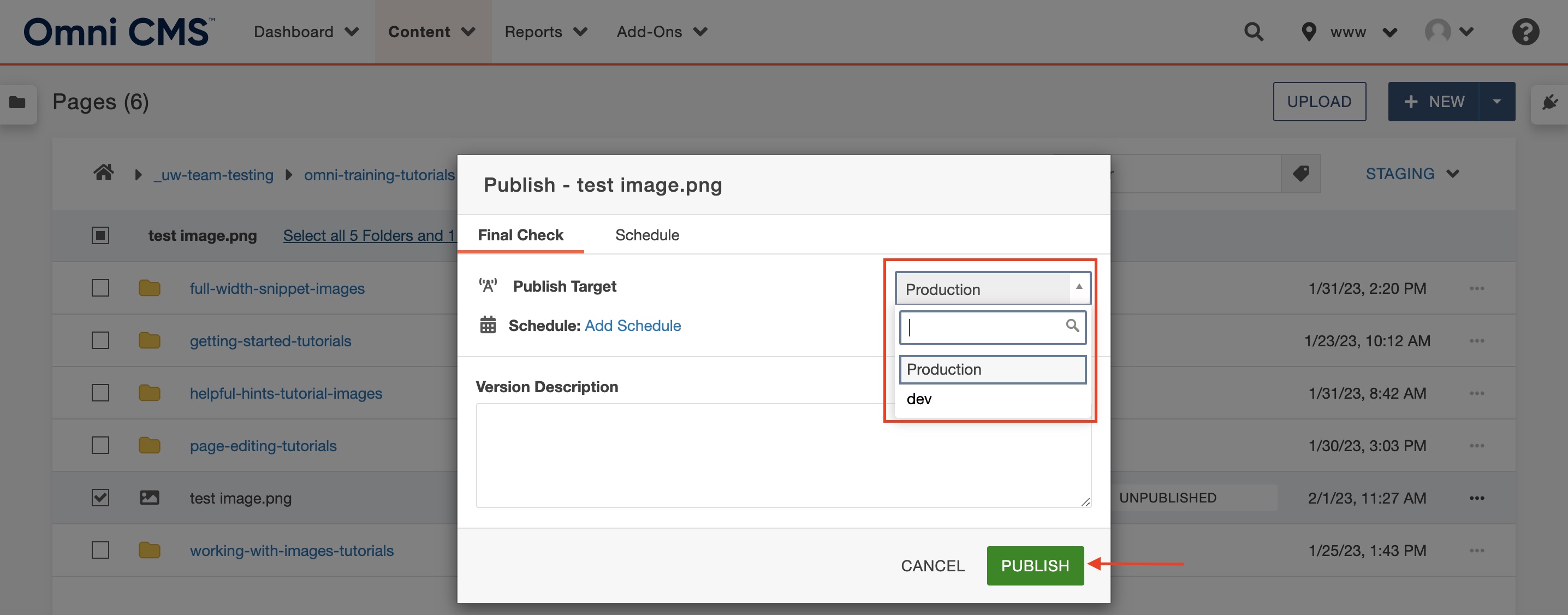
- Publish to both production (also refered to as default or www) and Dev from the "Publish
Target" drop down in the window that appears.

- Your image is now ready to be used. It will automatically update on the pages that the old version was used on however those pages will also need to be republished in order for the change of image to be taken to the live site. Refer to the editing, saving and publishing a page guide.
Need additional assistance?
Check out our Omni CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 1:30 - 5 p.m.
Don't forget the Request Help Gadget!
Located in the top right of your screen inside Omni CMS.
![]()