Need additional assistance?
Check out our Omni CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 1:30 - 5 p.m.
Don't forget the Request Help Gadget!
Located in the top right of your screen inside Omni CMS.
![]()

Embedding Videos
Step by Step Instructions
We do not host videos on the UW server. Instead they are hosted on the University's YouTube Channel or other sources. There are several ways to embed videos to your site depending on the template you are using and how you want to the video to appear on the page. For specific examples and more information, explore the snippets and components pages to see whats possible per page. Below find basic instructions for how to embed a YouTube or Vimeo video onto any page.
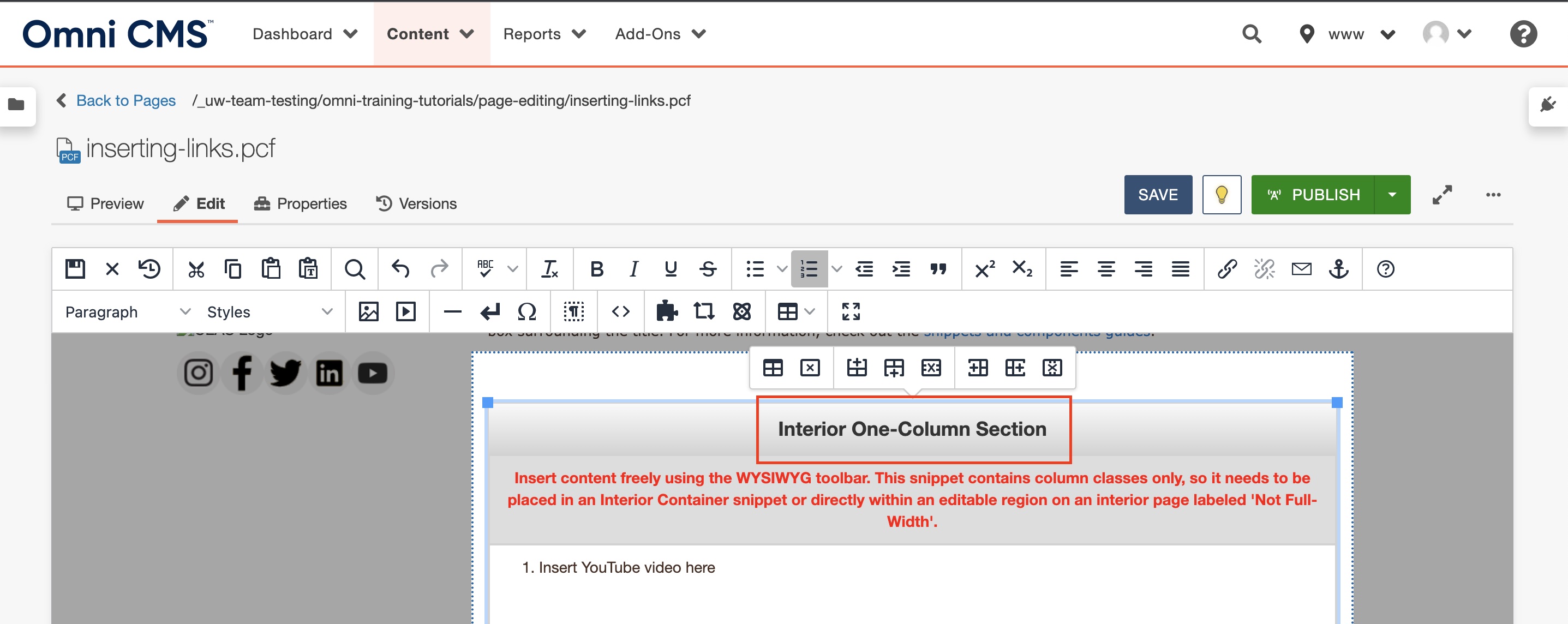
- Navigate within the CMS to the page you would like to add the video to and ensure
that you have an "interior one-column section" snippet in place OR another suitable snippet container for the page template you are working in.

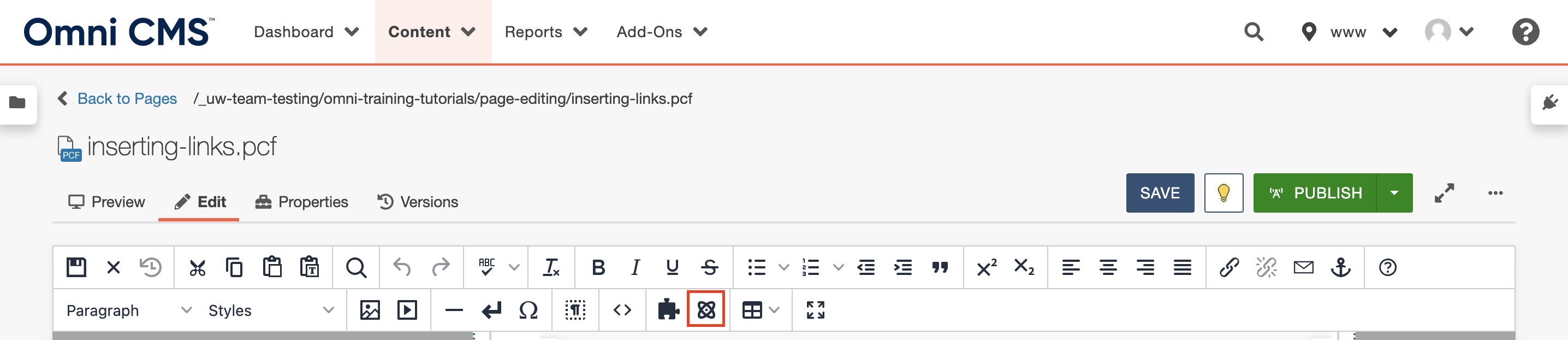
- Put your cursor where you want the video to appear on the page within the snippet
and click the Insert Component button from the main toolbar.

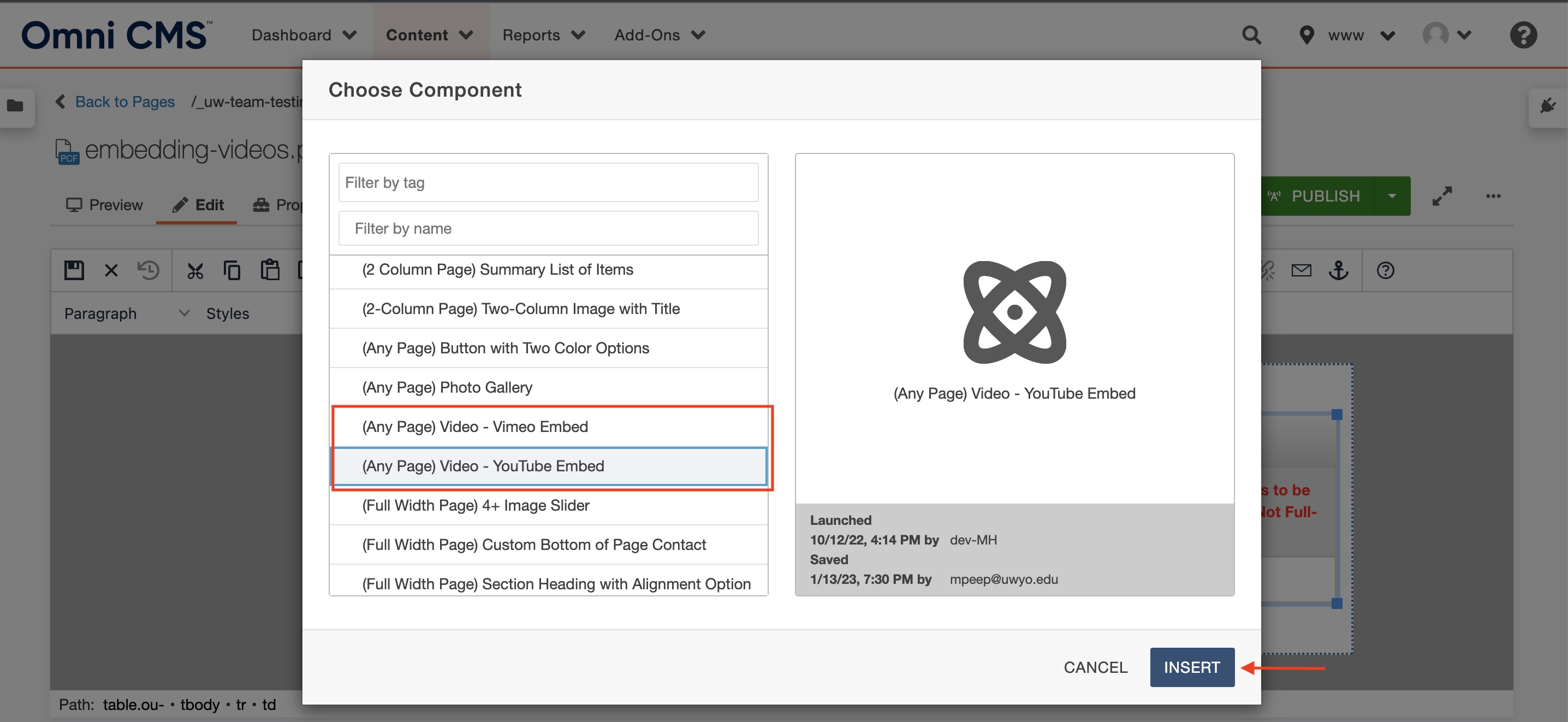
- From the Components menu, select either YouTube or Vimeo. In this example we are working
with a YouTube video but the process for both is the same after this step. Click "INSERT".

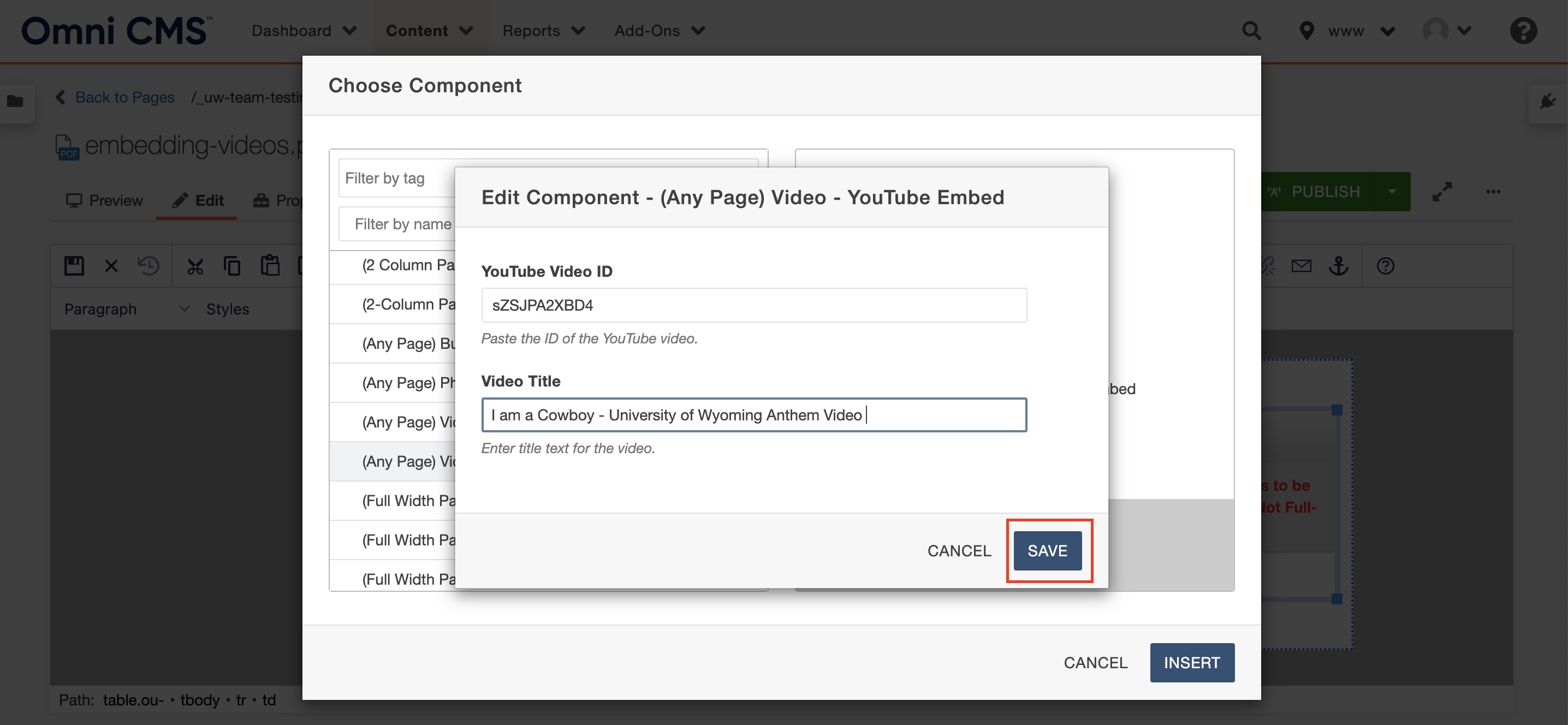
- A window will appear. Paste the video ID of your video in the "YouTube Video ID" field
and the name of the video in the "Video Title" field.

Note: The video ID is found in the video's URL. It is all the characters after the (=) equal sign. In the example below, the image ID is the highlighted section of the URL. The video title is located right under the video.
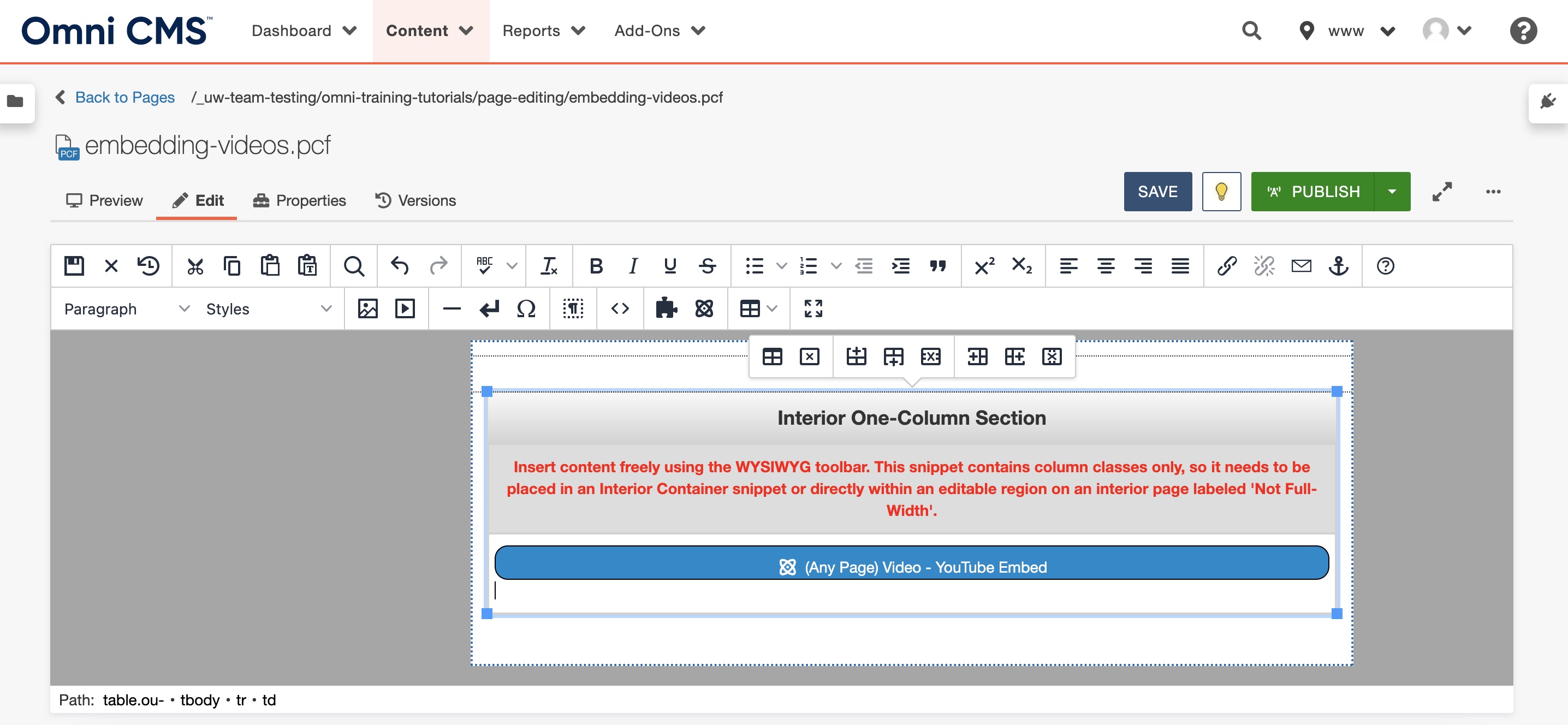
- Once you have clicked "SAVE", the video will appear on your page as a comonent bar.
To edit the component, click anywhere in the blue bar and select the small edit button
that appears in the comonent options menu. To see your video as it will appear on
the page, save the section you are working in and select preview from the options
at the top of the page.

Note: for more information about specific page template capabilites and requirments, check out the snippet and component guides.
Need additional assistance?
Check out our Omni CMS tutorials
Attend one of our Virtual Open Labs hosted once per week:
Tuesdays: 1:30 - 5 p.m.
Don't forget the Request Help Gadget!
Located in the top right of your screen inside Omni CMS.
![]()