Tips for Building great pages
Creating an effective webpage starts with thoughtful planning and the right tools. Use the tips below to enhance your content with strong visuals, strategic structure and brand-aligned design.
Many successful pages use graphic and photo treatments inside Canva — a low-cost, online graphic design platform that is intended for people with minimal graphic design knowledge. We highly recommend this tool!
UW offers thousands of high-quality photos through our online photo database called Canto. Simply use your UW credentials and look for the CMS download presets to perfectly size your images. Check out this training to get started. Make a plan. A great webpage has well-researched analytics and a content outline before building even begins.
Standard Use Templates

This is a robust template designed to display extensive page information with page regions that use multiple interactions. This is a standard use template available to all site editors. Ideal uses include site index pages, content-heavy subfolder index pages and complex interior pages with a lot of content.

This template is designed to display some simple text with some additional robust design features. Ideal uses include small unit site index pages, subfolder index pages with a modest amount of content and interior pages.

This template is designed to use a combination of simple text photo/video and info cards. Ideal uses include subfolder index pages with a modest amount of content and interior pages.

This template is our most basic of templates and ideal for pages needing simple text and FAQ accordions. While basic in its initial appearance, it has many versatile uses.

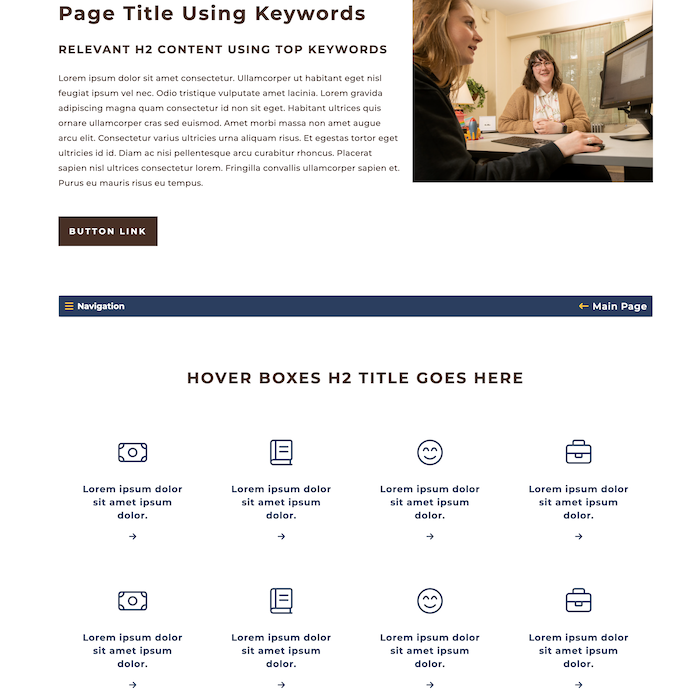
This template uses icons to display links in a landing page-style format. The ideal use for this template is a gateway page for links to other resources/pages.

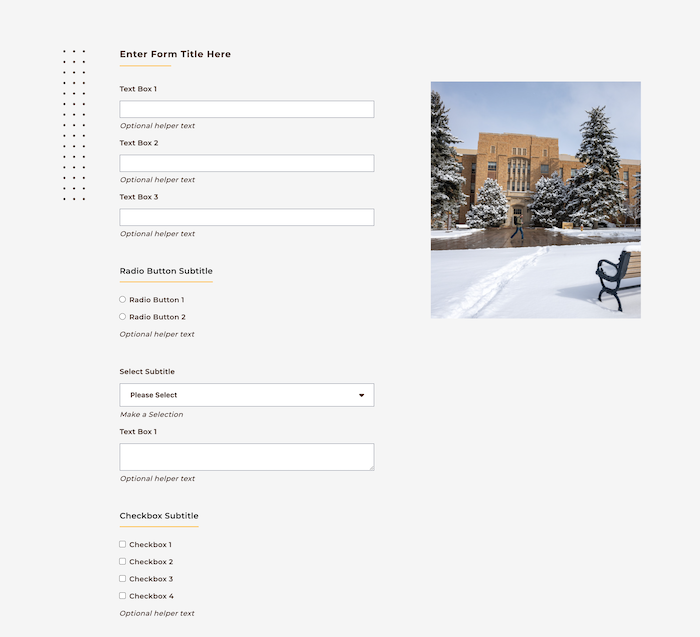
This template use is designed specifically for the forms built inside the CMS and can be used to collect information from site visitors.
XML Feed Templates
XML feeds pull content from individual pages into a corresponding listing page. This applies to blog, news and person page templates. When you publish a new article or biography, key details are added to a global data file. That information is then pulled into your listing page through the published XML file—meaning you only need to build each article or biography once. After the initial setup, your listing page updates automatically with no extra work required. These templates are available to all units.
The blog article template is specifically design for story-based content which is
then displayed on a blog listing page. The ideal uses include editorial-style content
that is not considered news, student, staff or faculty perspective stories and content
that can be supported with multimedia including image sliders and/or YouTube videos.
Blog Article Preview
The blog listing template is designed to be used as the home for all your blog articles.
It should always be the index.pcf page inside your blog folder(s). The ideal use is as an index page for your blog
folders and subfolders.
Blog Listing Page Preview
The news article template is specifically design for news occurring at the University
of Wyoming. The ideal use is for content that is intended to inform your audience
of an event, accomplishment or other newsworthy story.
News Article Preview
The news listing template is designed to be used as the home for all your news articles.
It should always be the index.pcf page inside your news folder(s). Ideal uses include a main page for your site's news
and an index page for any subfolders used to organize your news articles.
News Listing Page Preview
The person biography template is specifically designed as a faculty, staff or other
personnel listing page. Ideal uses include a dedicated biography page for individuals
across campus and creating a library of personnel pages that will directly feed into
a person listing page. Each person should have their own page. Do not share a single
biography page across multiple personnel.
Person Biography Page Preview
The person listing template is designed to be used as your department's person directory.
Most of the time, it will be an index.pcf page inside a subfolder, however it can
also be used as one of many if you wish to arrange your staff and/or faculty in different
pages. Ideal uses include a main index page for your site's person directory and a
subpage of your person directory to distinguish multiple divisions within a single
unit or department. This is most common with large teams with distinct divisions or
purpose.
Person Listing Page Preview
Limited Use Templates
Not all templates are available to use in each site. Before developing these designs, we conducted extensive research across higher education and other industry websites and identified the need to limit the use of primary index page templates across an entire site.
The UW website has a long history of creating smaller unit websites that are still very important, but use the same designs as our key services—making it difficult for site visitors to distinguish an effective path for gaining information. Additionally, not all websites require the amount of content areas inside our limited use templates and can easily display their site's information in the standard site templates, which still contain robust designs with beautiful functionality and usability.
Limited use templates are used exclusively for a site's primary index (home) page and are not permitted to be used as internal pages on any website inside the CMS without prior approval from CMS site administrators.
The College / School Index Page is used for all colleges and schools primary units.
Academic only. This is an academic-focused template designed to help current and prospective
students find information, along with user pathways to faculty information, facilities,
news, events, researching, giving, academic department listings and more.
College/School Index Page Preview
The Non-Academic Main Unit Index Page is used for primary, large units across campus.
It is usually limited to non-academic entities that house several other departments
or divisions, or serve as a major resource for student enrollment. This template is
designed to provide a significant amount of information to site visitors and will
often represent a governing unit that houses many other divisions or departments.
Main units often lead key audiences to other websites across campus.
Non-Academic Main Unit Index Page Preview
The Department Index Page is typically used for official departments, both academic
and non-academic. Some units such as offices or divisions may be included. Please
note while this is a limited use template, it is available to all sites who do not
qualify for a college/school or non-academic main unit index page.
Department Index Page Preview
Limited use templates are unavailable for selection inside the CMS without assistance from a site administrator. This is designed to ensure we are preserving the integrity of the eligibility structure and investment UW has made in developing our templates.
If you wish to use a certain template for your index page, ensure you site is eligible
and open a Request Help Ticket inside the CMS while at the root of your site directory.
A CMS administrator will confirm eligibility and add the template to your site in
place of your main index page.
Template Eligibility Master List
Making a Plan for Your Page
What Makes a Good Webpage?
A good web page doesn't need large amounts of text or "flashy" content to be effective.
The average UW site visitor spends only about 24 seconds on any given page, so it's
important to choose functionality over flashy designs and focus on what users can
realistically consume in that short time.
Creating a Call to Action (CTA)
While well-placed graphics and icons can enhance your page, focus on getting users
to take action through a call to action (CTA). Each unit may have different CTAs -
for example, an Advising Center might prioritize appointment scheduling on student-focused
pages. CTAs are typically links or buttons that can be created using the hyperlink
tool or button component in the WYSIWYG toolbar.
These are some of the top considerations when building a page and creating a CTA:
- Who is your primary target audience?
- What is most important to that audience?
- What action do you want this audience to take?
- Where will you place those actions in link format on your page?
- What is the next step you want your visitor to take?

What Template Should I Use?
The right template depends on your eligibility and the type of content you plan to include such as how much text, imagery and functionality your page needs. Review the available templates and their prepopulated snippets and components to get a sense of layout options and choose the one that best supports your content and goals.
Need to Change an Existing Page's Template?
Check out our tutorial on how to replace the content of an existing page which allows you to change your template if you wish to do so. This also avoids breaking your existing page's URL and dependency tag!