Design & Upgrade Details
New Template Designs
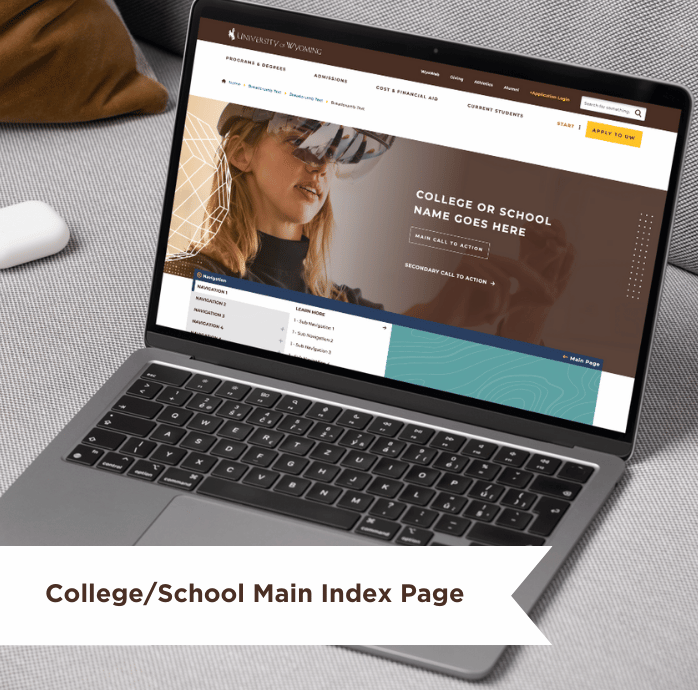
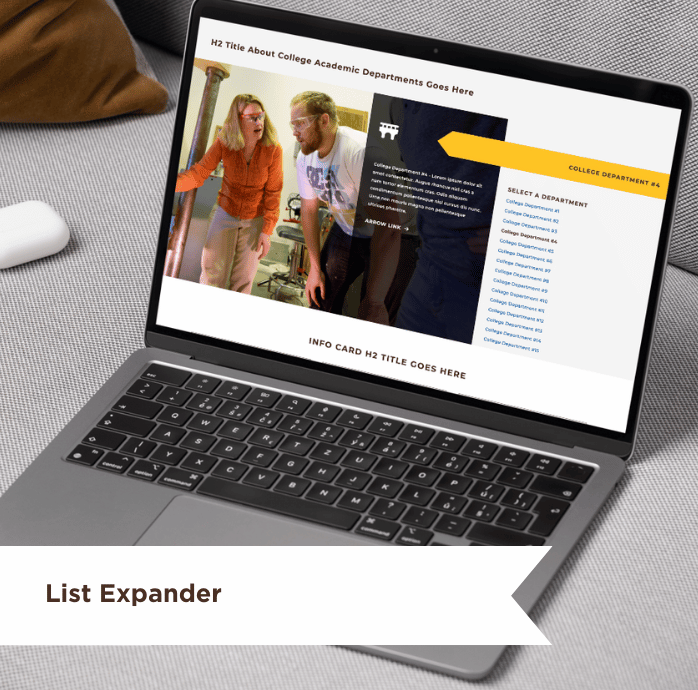
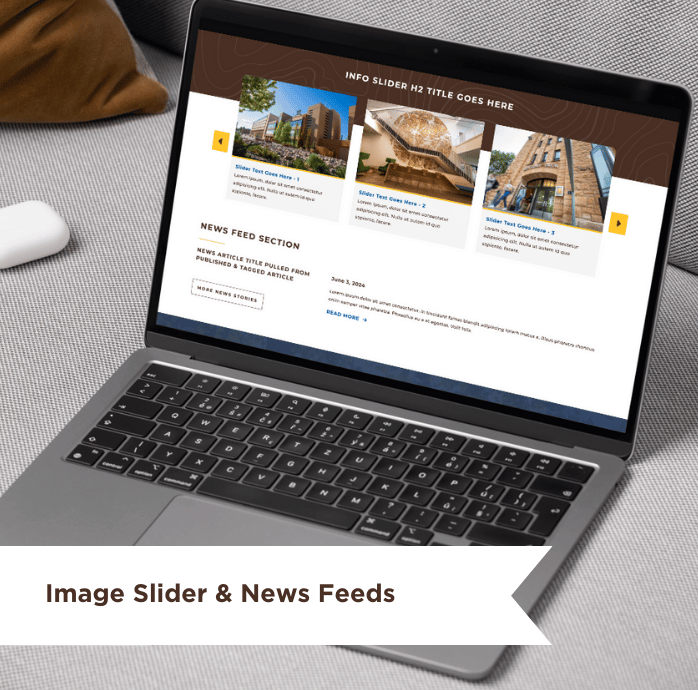
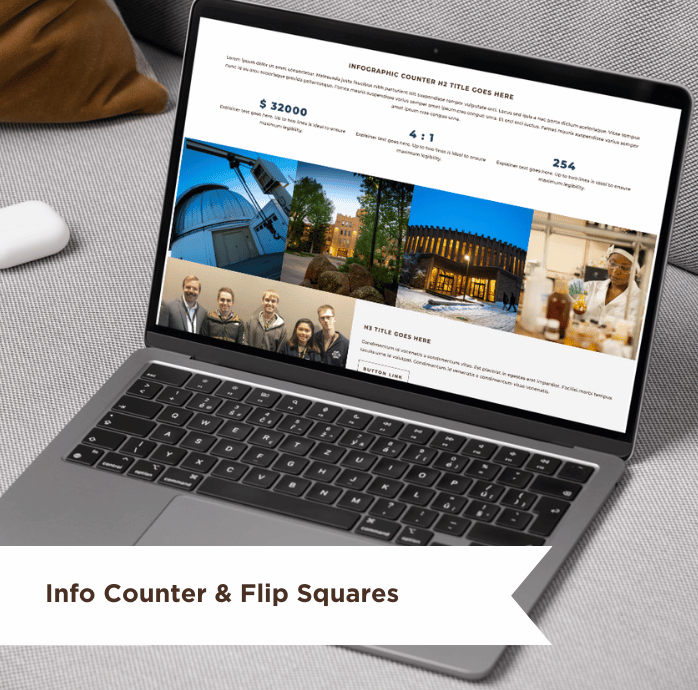
This is one of the most exciting parts of the upgrade—seeing how UW’s future pages will look! Hundreds of hours have gone into creating these designs, creating a modern look along with the improvements site editors have been asking for, like in-page navigation. These templates are still in development, but you can view browser proofs to get a sneak peek at what’s coming.
In the meantime, here’s how you can start preparing:
- View the Upgrades: Familiarize yourself with the new features that will come with these templates.
- Explore Migration Options: Understand how your pages will transition to the new designs.
- Review Live Learning Session Recordings: Get special guidance and tips to prepare for the upgrade.
- Stay Updated: Watch for UW email updates on progress and timelines.
PREVIEW THE TEMPLATES
Consistency & Ease-of-Use
With the new designs, all new pages will be fully templatized, making it easier than ever for site editors. Instead of building pages from scratch, you’ll be able to select from pre-formatted templates that already have all the snippets & components added. You’ll simply choose the template that fits your needs, add your content and photos, and take it live. This streamlined process will significantly reduce the time needed to create and maintain pages, allowing you to focus on your top priorities.
What about my current pages, how will those look?
Check out the Migration page learn how your existing pages will transition to the new design.
Design Upgrades
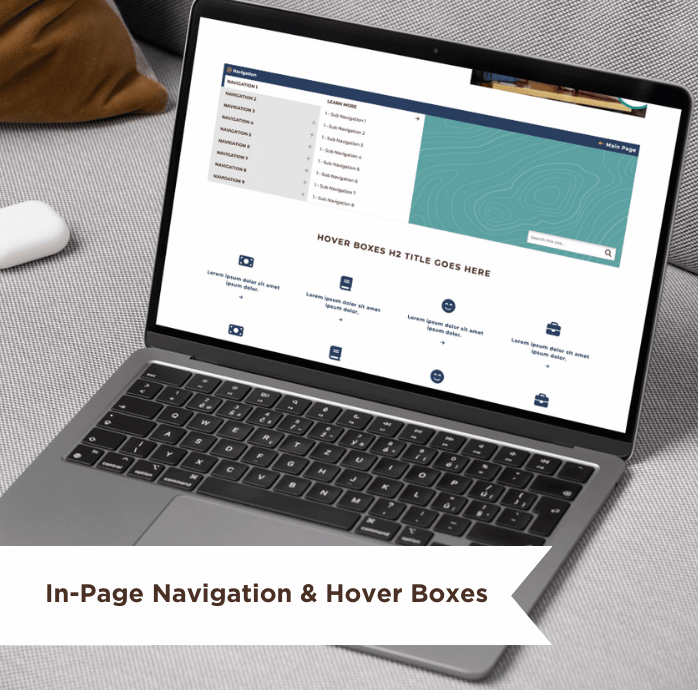
In-Page Navigation
Most templates will include a navigation feature that connects to your existing _nav.ounav files, similar to what you see on current “two-column” pages. Navigation files will work the same as they do today. Note: News articles won’t have in-page navigation due to the nature of how news articles are read. Check out our tutorial on _nav.ounav files if you need a refresher.
Breadcrumb Trail
Breadcrumb trails will be available in all templates, helping users navigate through a clickable path that reflects your site’s structure. Breadcrumbs are controlled by _props.pcf files and follow your page hierarchy. Need help? Check out this refresher if you need some breadcrumb guidance!
Consistent Contact Information
Each site will have a contact information asset, applying consistent details across all its pages. Updates to your site's contact asset will reflect on every page, saving time for site editors. You can still add a custom contact component on a page as needed.
Better Buttons
We'll introduce a suite of new buttons that are more modern and visible, with hover states that enhance user interaction. This design update improves usability and helps guide users effectively.
Larger, More Accessible Text
Our new templates feature larger, balanced text for headings and paragraphs, making content easier to read and improving ADA compliance for better accessibility.
Site-Specific Search
A new search bar in the in-page navigation will allow users to search within your site’s directory, while the global search will remain in the top right of our main website header. As it’s a new product, we’re learning its capabilities, so flexibility is key!
Dedicated Blogging Templates
Blogs and news articles will now have separate templates, enhancing features like video and image integration for blogs. Both will continue to generate an RSS feed for listing pages.
Access to blog templates may require a short training—more information coming soon!
Improved Program Finder
Launching with the new templates, our new Program Finder will replace the current program search with an updated, user-friendly tool. It will pull info directly from dedicated degree pages, keeping curriculum details current with catalog updates.
Please avoid manually adding curriculum info to CMS pages to prevent outdated content.
Shortened Training (by like...a lot)
With pre-populated templates, we expect CMS training time for new editors to be much
shorter. This streamlined approach makes onboarding faster and easier for everyone.
Onboarding for Existing Site Editors
All existing site editors will complete a short training in 2025 to ensure familiarity
with the new templates. We’re keeping this as straightforward as possible—more details
to come soon!
How We are Supporting Site Editors
We understand how demanding the 2023 CMS conversion was for our dedicated site editors. Since then, we’ve gathered feedback and conducted extensive research to ensure this upgrade is smoother and more user-friendly. Designed entirely in-house, the new templates offer improved usability and quality. Our team in Institutional Marketing is also better resourced to provide the support you need during this transition.
Page Building Support
Rebuilding Main Index Pages
Site editors who choose the Option 2 of the migration experience will receive priority page rebuild support and we will recreate your main index page for you! We'll select the template that best suites your need, use best practices
for content creation using your existing page information, and deliver you a new index
page during the review process that you'll have access to edit and maintain. This could save you hours of extra work!
No. If you choose Option 1, all of your site's pages, including your main index page, will transition over to the closest design element match and your page will maintain its existing order of content. You can always choose to rebuild your page(s) in the future if you wish to do so.
Rebuilt index pages will be assigned a new template based on our expert review based on your current content and will be rebuilt by an Institutional Marketing team member. You’ll receive your assigned index page template in the coming months, and we’ll reach out if any additional details are needed. Please note that not all templates are available to site editors which you can read more about on our template proof page.
You can do so! When we release the migration option choice form, you will be prompted to indicate that you plan to rebuild your own main index page.
Rewriting & Building High-Impact Pages
A group of 100 high-impact pages have been selected to be rewritten by a professional
search engine optimization (SEO) writer based on site analytics and university priorities.
The purpose of this support is to allow for these pages to rank higher in organic
Google search results to ensure they can be easily found by UW's primary audiences.
If any of your pages are selected, we’ll handle the planning and writing, and you’ll
only need to provide review of the page once it is built.
If your page(s) are selected, you will be notified by an Institutional Marketing team member in early 2025. This will require minimal effort from site editors aside from review of their page once it is built inside our test site.
Yes, you'll always maintain access to your pages if you are an authorized editor. We encourage you to consider the investment made in this project and avoid rebuilding the page once they are completed.
Migration Support
Milanote - Page Content Planning Tool!
If you choose to rebuild your pages (Option 2 of the migration), you’ll get access to Milanote, a content planning tool that helps you organize text, images, and other elements for the new templates. Milanote provides word counts, photo sizes, and content suggestions and allows you to save your work in an exportable format. Access to Milanote will be free for site editors!
Stay tuned for more details on how you can gain access to Milanote!
Improved Migration Experience
We’re building on what we learned from the 2023 conversion to make page migration and review more efficient. We’re working to minimize errors along with broken links and images during the migration ensuring the review process will be smoother and take less time. More information about the 2025 migration process will be available soon and emailed to site editors so keep any eye on your inbox!
Training & Support
Live Learning Sessions
Our Live Learning Sessions will provide targeted support throughout the design upgrade.
Hosted by the Institutional Marketing team, these virtual sessions cover key topics
with interactive examples to help you prepare your pages. Sign up and attend for a
chance to win prizes from the University Store (interoffice mail delivery on-campus
only). The schedule may update with new events, so bookmark it and check back often!
Self-Paced Sessions & LinkedIn Learning
Self-paced versions of our live sessions will be available after each Live Learning events. Additionally, we’ve curated website content management LinkedIn Learning courses relevant to site editors, personally reviewed by our team to ensure the material is helpful for website management. These are excellent resources to consider if you're planning on Option 2 of the migration.
LINKEDIN LEARNING COURSESMigration Review Assistance - FREE!
We’ve partnered with a group of trained student interns from the UW Financial Affairs
Support Team (FAST) who are available to assist site editors with minor page clean-up
review and edits following the final migration. This is a free service, available
for up to five (5) hours per site on a first-come, first-served basis until our funds
have been used. We anticipate being able to accommodate up to 75 sites.
Trained CMS Vendors for Hire
Institutional Marketing has onboarded a group of independent freelance web designers who are fully trained in Modern Campus CMS tools and University of Wyoming branding standards. These vendors are available to assist departments across campus with web projects including page migrations, full rebuilds, content updates and accessibility reviews. If your team lacks the time or technical expertise, you may hire one of these trained professionals to support your project.
Please note that departments are responsible for managing contracts and must comply
with all UW procurement policies.
New Standards for CMS Websites
Over the years, UW's website has lacked design standards, leading to a mix of different inconsistent designs and layouts. With this design upgrade, we’re moving towards a more cohesive and modern website that will make it easier for site editors to create visually appealing pages without needing customizations. Our new structured templates will be much easier to create and maintain, addressing the common challenges editors have previously faced.
Once the new templates are live, we’ll be rolling out updated standards for CMS pages that all editors must follow. Some changes will be immediate while other will happen gradually, so you’ll have time to adjust and receive full support from our website team, which is here to help you succeed every step of the way. No need to worry—there’s plenty of time to adapt to these new standards!
Sunsetting of ALL custom CSS & JavaScript
Our new templates will no longer support custom CSS or JavaScript. During migration, any customizations added to pages through Properties > Parameters that are migrating to our new site via Migration Option 1, will be automatically removed. This may cause some pages to look different or appear broken.
Why?
Custom code can create security risks and brand inconsistencies.
How to Prepare:
- Before Migration: Remove customizations before migration and use built-in components/snippets to ensure a smoother transition.
- After Migration: Fix any issues after migration by adjusting pages as needed in the new design.
Removal of HTML Source Code Access
Following our go-live date, site editors will no longer have access to the HTML source
code button within their WYSIWYG toolbar. To support editors during the page review
process, source code access will remain temporarily available until after migration
review is complete.
Why?
This change helps prevent customizations through the code and reduces security risks.
How to Prepare:
Remove all custom HTML used to customize your page(s). If you use custom HTML to display
an iFrame, you can still add and maintain these items through Assets inside the CMS.
For help, submit a CMS support ticket.
Restricted Snippet & Component Access Outside of Templates
After migration, site editors will only have access to non-structural snippets and components (like buttons and video embeds) in the WYSIWYG toolbar. All templates will come pre-populated with the necessary structural elements.
Why?
This change maintains consistency across templates and safeguards the significant
investment in website improvements.
How to Prepare:
Ensure that all pages use snippets and components as intended. If you need a refresher,
head to this tutorial. Pages that were created after June 2023 may not migrate correctly if the site editor
has misused snippets or components.
Improved Website Governance
After the design upgrade goes live, we’ll implement a Standard Administrative Policy & Procedure (SAPP) to ensure all site editors follow UW’s guidelines for website content management. This policy, developed with guidance from the General Counsel’s office, will cover topics like:
- Acceptable use and abuse policy
- Required ongoing CMS training
- Accessibility requirements
- Broken link management
- Customization restrictions
- Inactive or unauthored site policy
- Stagnant user policy
- External vendor guidelines
While “governance” may sound strict, this SAPP will formalize practices that many site editors already follow, providing clear steps to support compliance with university regulations.
How to Prepare:
- Review your pages to ensure compliance with accessibility and fix broken links.
- Stay informed on any future CMS training sessions.
Page Migration & Review Phase
The UW website has over 26,000 pages, many of which use outdated, less secure designs.
Our goal is to migrate all pages to a modern design to improve consistency, security
and usability across the site. We understand the review process for migrated pages
was challenging in the past, so this time, we’re simplifying and minimizing the review,
allowing you to keep your current site live during the upgrade. You’ll have two migration
options to choose from which will be applied to your entire site directory. Future
communication will guide you through how and when to choose your migration option,
with Live Learning Sessions available for extra support. No decision is needed at this time. We’ll prompt you
to choose an option in the coming months.
If no choice was submitted for your site, your site's migration will default to Option
1.
The Migration Option form is Now Closed.
Option 1
Direct Migration to Matching Design Layout
In this option, your pages will be automatically transferred to the new sandbox site using designs that most closely match your current layout. Your pages' layouts will remain relatively similar to how they are to do, but the look and feel will change to the new designs. Site editors will review each page to ensure content accuracy and make adjustments if needed.
Option 2
Start Fresh with a Full Templated Redesign
This option transfers all your .PCF pages, including URL names & dependency tags, into new templates of your choosing (not all templates will be available on certain site) with placeholder content inside the pages. Your site structure would remain the same and once the migration is complete, you will repopulate each page in the sandbox site with content. Site editor's who choose Option 2 will have free access to Milanote so you can prepare your content ahead of time.
Don't forget, if you choose this option, our experienced Institutional Marketing team will rebuild your site's main index page!
Migration of JPGs, PDFs and Other Binary Files
Learn how files will be handled during the migration.
Timeline & Key Milestones
Stages of the Design Upgrade
FULL TIMELINE DETAILS
Upgrades of this scale require a lot of planning that dictates all proceeding deliverables.
While we aren't able to give an exact timeline, we have identified all the major milestones
that we will achieve between now and our go-live date in 2025. We will notify site
editors of important dates as they become available. We will also release more robust
migration web page with specific instructions, blackout dates and any other relevant
migration information.
![]()
Development
This is the longest stage of our upgrade and will accomplish the following major milestones:
- Design and development of templates
- Testing & bug fixes
- Creation of new style sheet that all migrated pages will adopt
- Preparing Milanote content planning guides for site editors
- Sandbox site inside CMS becomes ready
Anticipated Timeframe:
This is the longest stage of the upgrade and also one that has been underway since
early 2024. We anticipate this process to wrap up sometime in early 2025.
![]()
Preparation
This stage involves the following major milestones for site editors:
- Communication begins
- Site editor selection of site migration option
- Page content planning for those who choose Option 2 of migration
- Site cleanup (recycling of old/outdated pages & files)
- Live Learning Sessions
Anticipated Timeframe:
Communication will begin in January 2025 with ongoing information and prompting throughout
the duration of the upgrade.
![]()
Migration
The migration stage serves as the transition for site editors to begin preparing to review their pages:
- Migration script is tested and improved for minimal review needed from site editors.
- Migration map is built (tells our script where to put pages/designs)
- Site editors track all page edits once map is built
- All pages migrated into sandbox site
- Migration is also the timeframe when temporary blackout dates (such as no new site requests or new editor access) will begin to occur
Anticipated Timeframe:
Late Q2 2025. We aren't able to provide narrowed timeframe yet as this stage is 100%
dependent on our templates being delivered and ready for use.
![]()
Review & Go-Live
This is the final stage of the upgrade and will include the following depending on which option you choose for your site during the migration phase:
- Option 1: Site editors review/fix all migrated pages
- Option 2: Site editors rebuild all pages
- CMS admins build all new index pages for sites that migrated Option 2 sites and 100 high-impact pages
- Site editors implement all tracked changes from migration stage
- Double-page edits until Go-Live
Anticipated Timeframe:
Early Q3 2025. We aren't able to provide narrowed timeframe yet as this stage is 100%
dependent on our templates being delivered and ready for use along with successful
migration.
What is a Sandbox (Test) Site?
You may have seen us mention the term "sandbox site" or "test site" as you’ve read through this page. Think of the sandbox site as a temporary workspace inside the CMS where all your website pages will be moved during the migration process. It’s like a practice site that lets us work on the upgrade without changing the public website visitors see today.
Once everything is reviewed and ready, the sandbox site will replace the current site and go live. Don’t worry—our website address (www.uwyo.edu) and all the links will stay the same, so visitors won’t notice anything different except the fresh new look!